このブログは、Adobe社のPremire Proを使って動画や画像の周りをぼかす方法について説明していきます!
今回紹介するテクニックは、過去の出来事を思い出す「回想シーン」なんかで頭の中を動画や画像で表現する場面などでご利用いただけます!
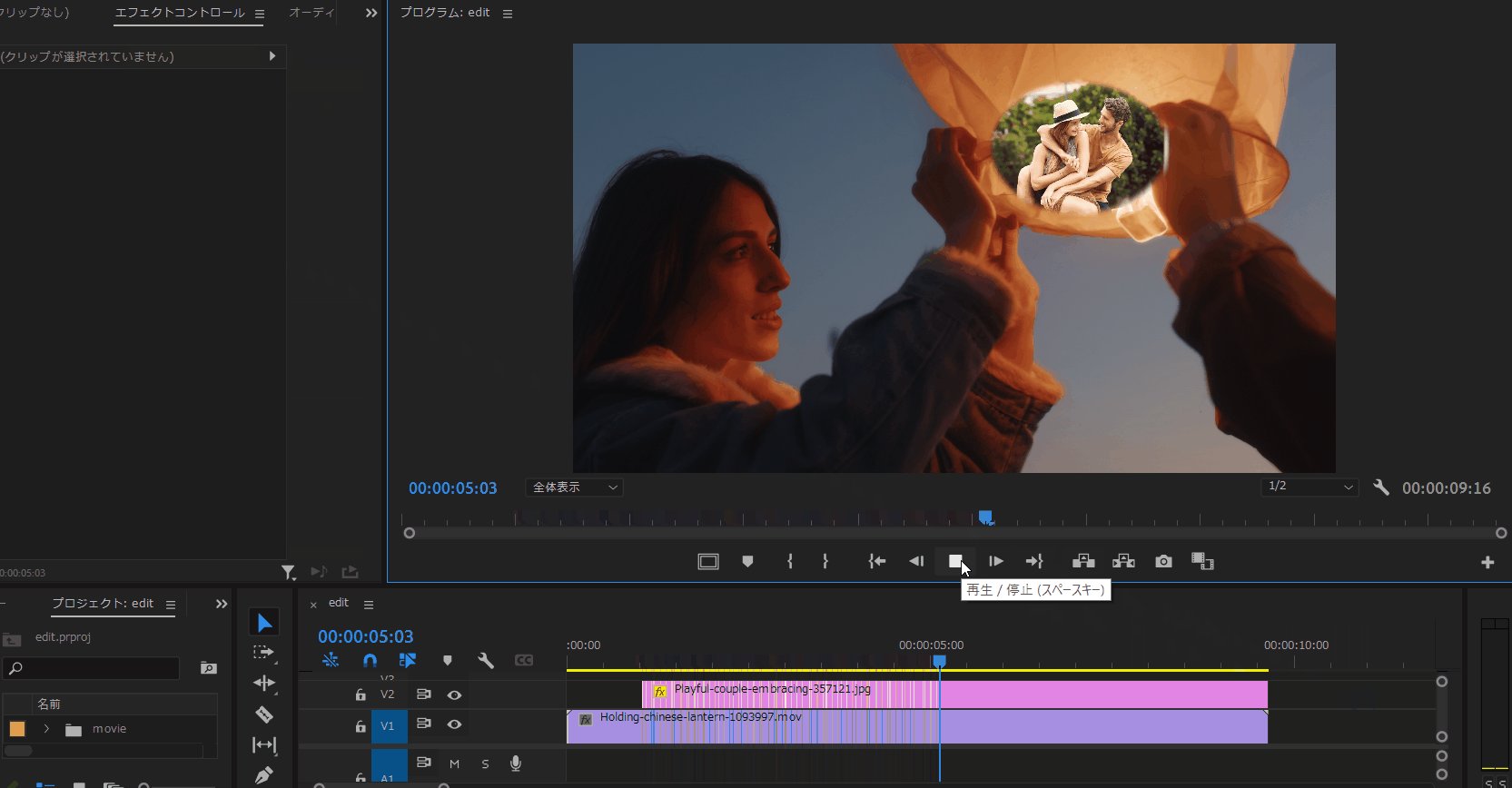
↓こんな感じのシーンです💦

それでは早速、動画や画像の周りをぼかす方法について説明してきます!
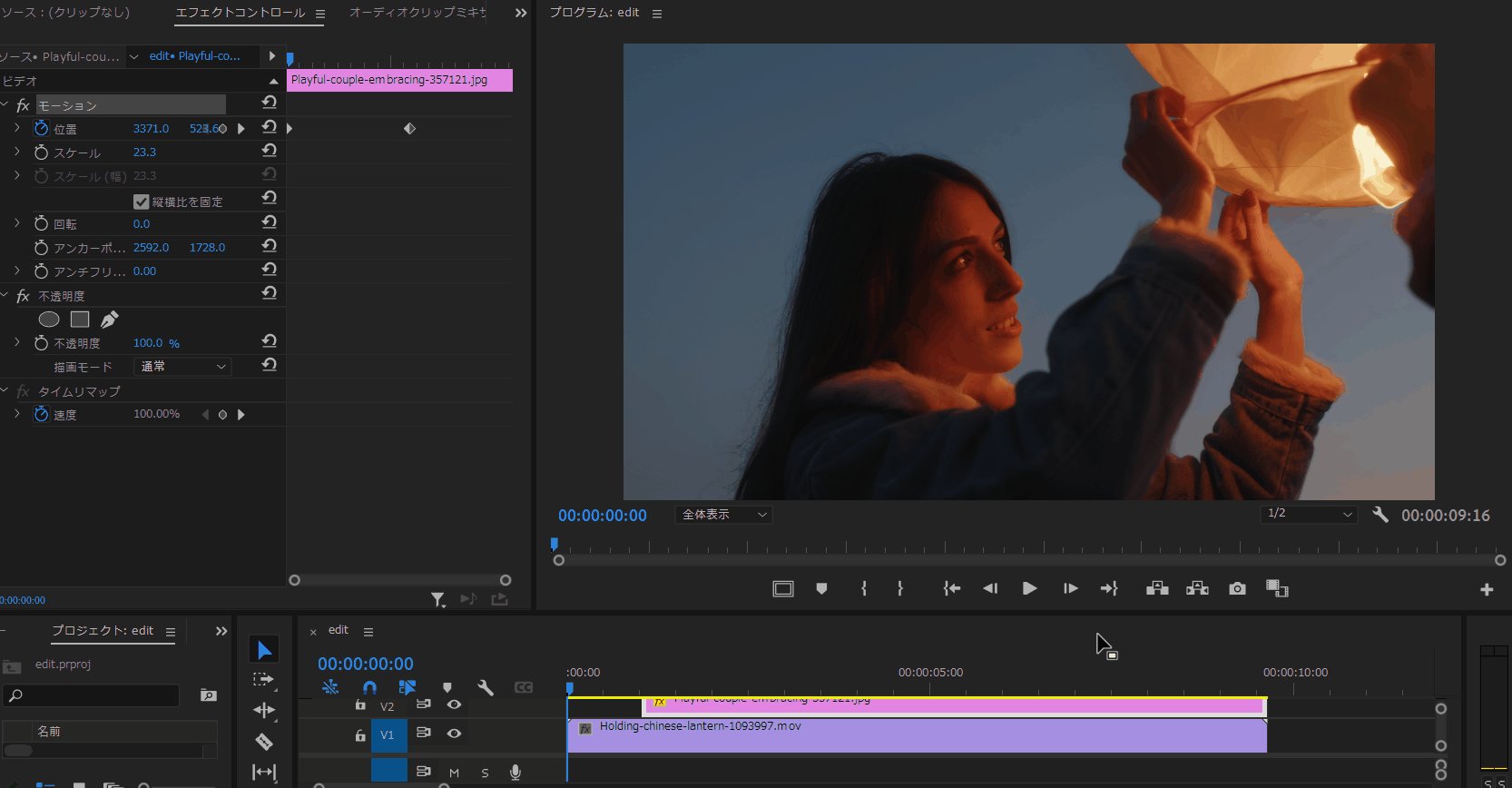
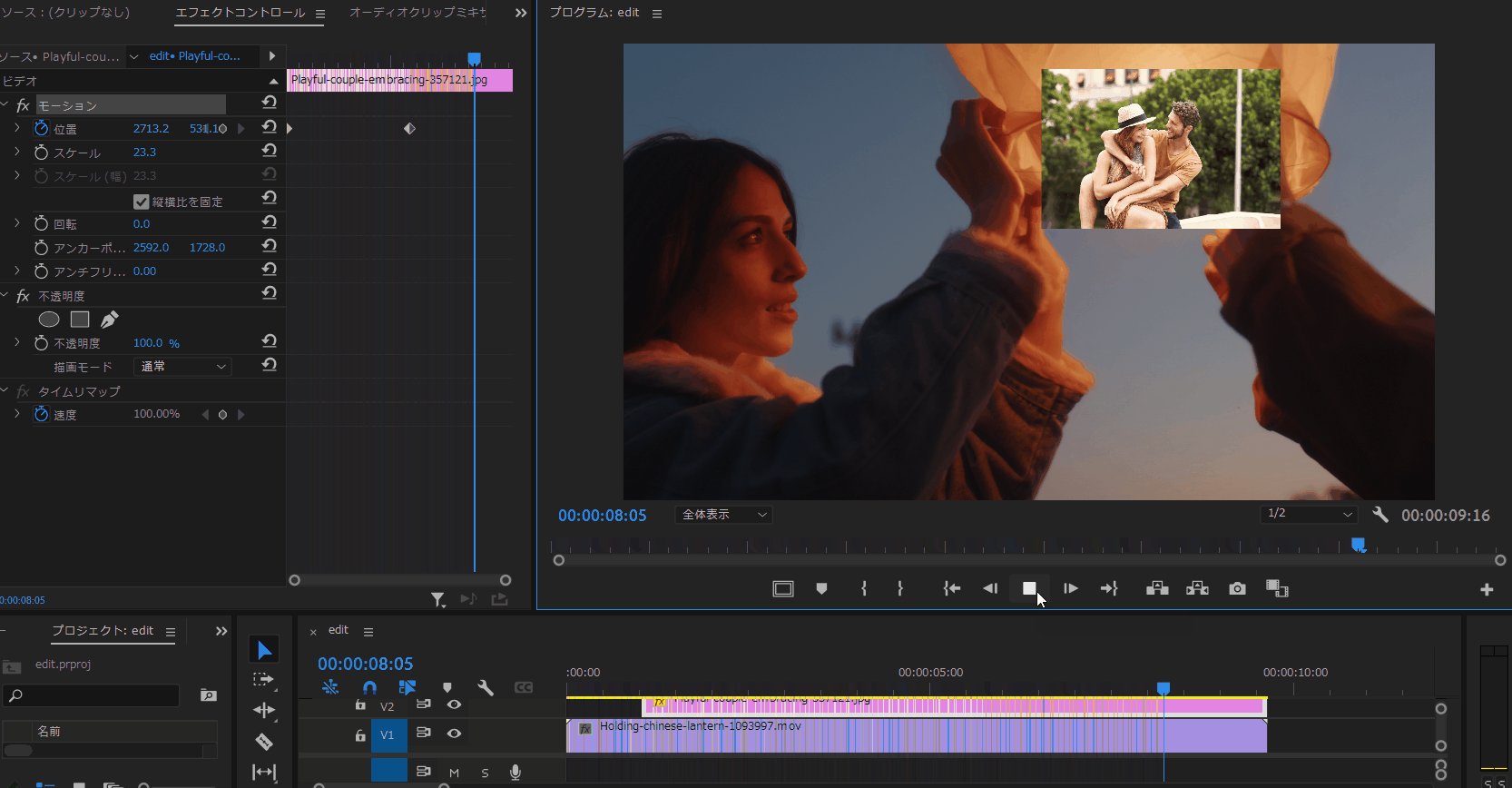
まず、Adobe社のPremire Proを立ち上げ、動画を準備してください。下の参考例では、背景に女性が紙でできたランタンを飛ばす動画を用いています。
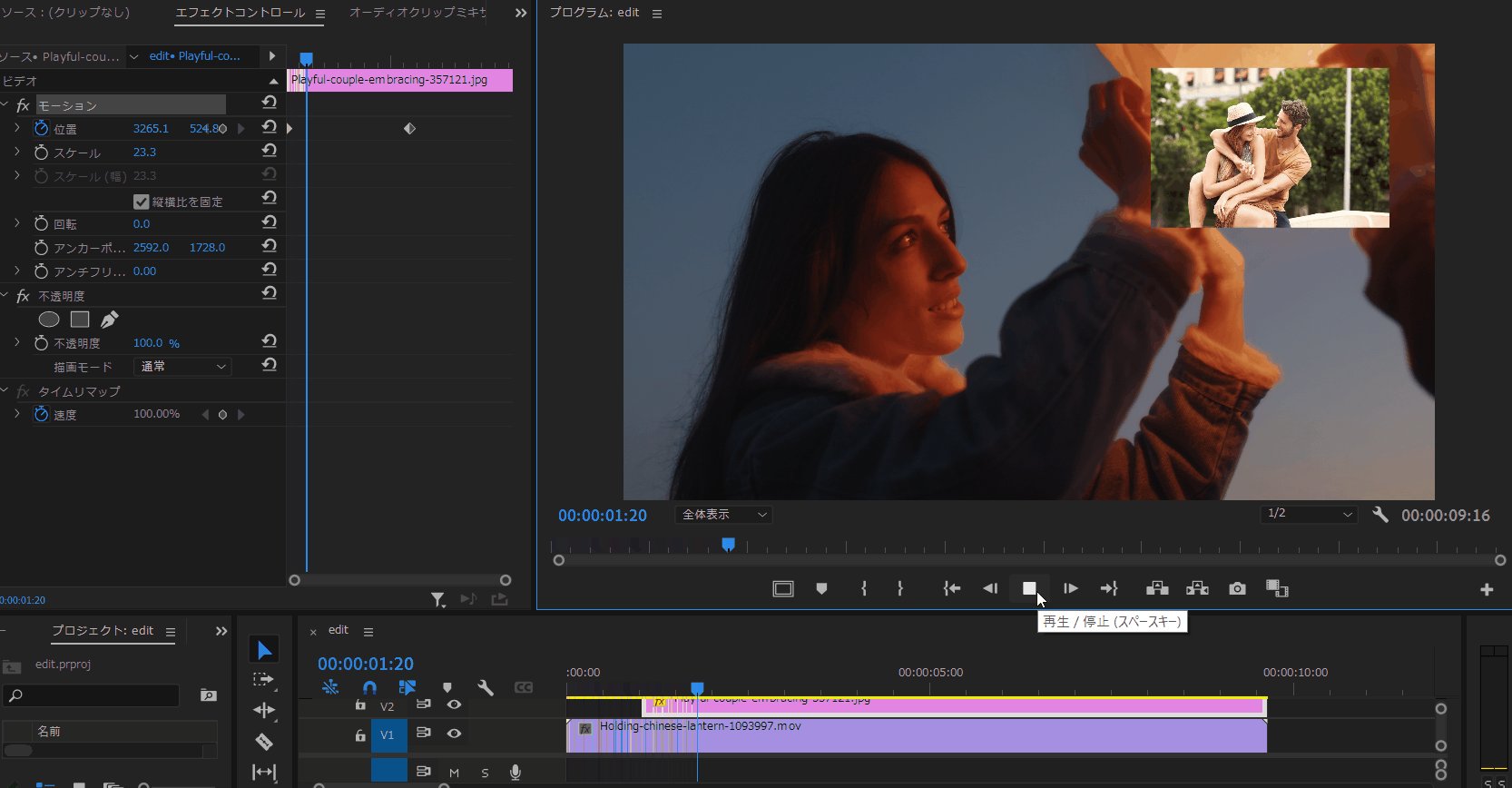
回想シーンに使う画像については、今回は帽子をかぶった女性とヒゲの生えた男性が肩を組み、見つめ合っている写真を使っています✨
分かれた彼氏を忘れるために、紙でできたランタンにその思い出の場面を回想するシーン😢といったところでしょうか・・・
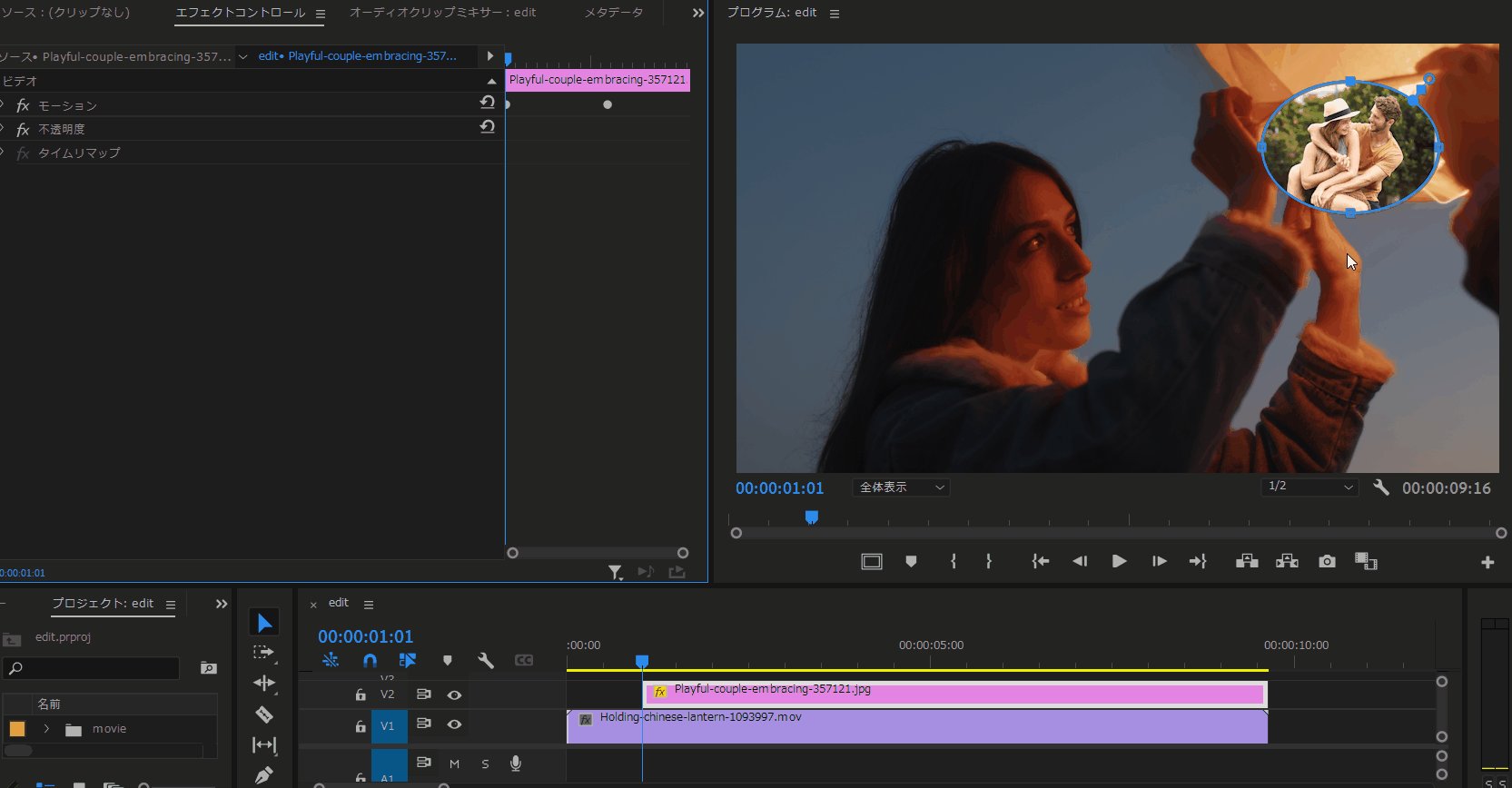
まずは、事前にバックの動画に合わせて画像を移動させる処理(【エフェクトコントロール】パネルのモーションの「位置」をバックの動画に合わせて変更)を行っておいてください。

今回は、回想シーンの男女は静止画を用いていますが、動画でも応用は大丈夫です!
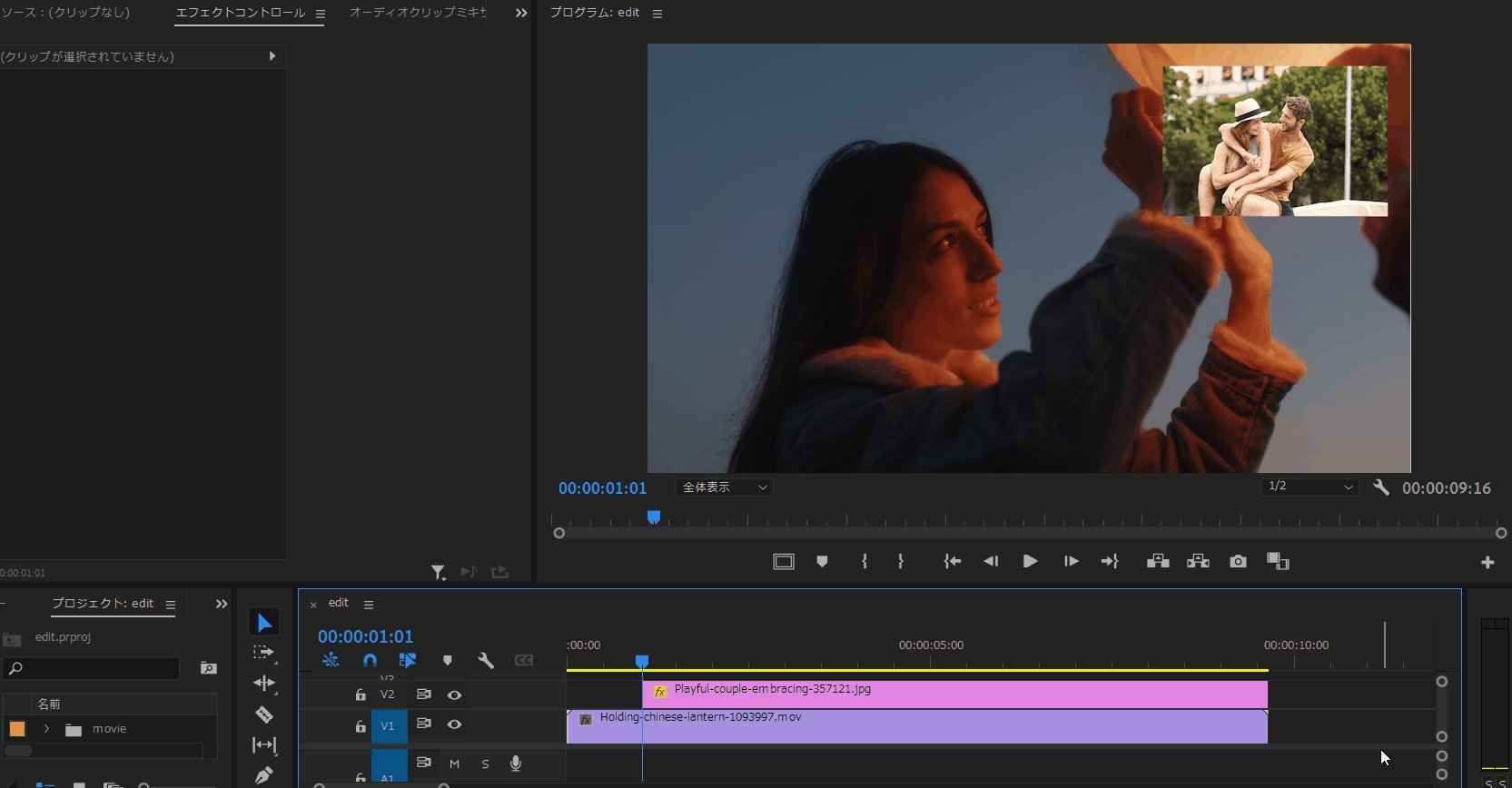
さて、この男女の静止画・・・長方形で回想シーンには似つかわしくない周りのフチがクッキリ?ですよね💦
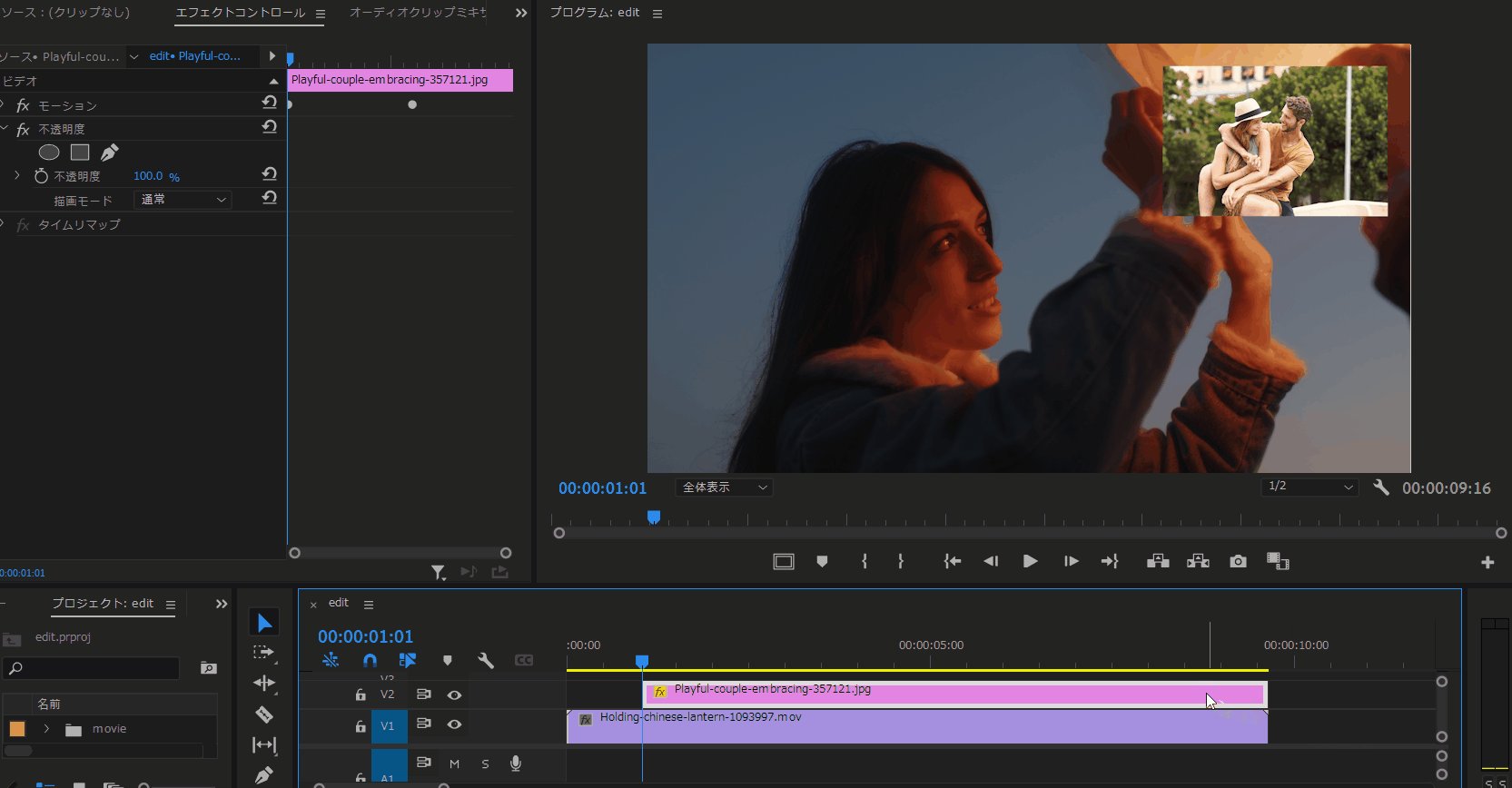
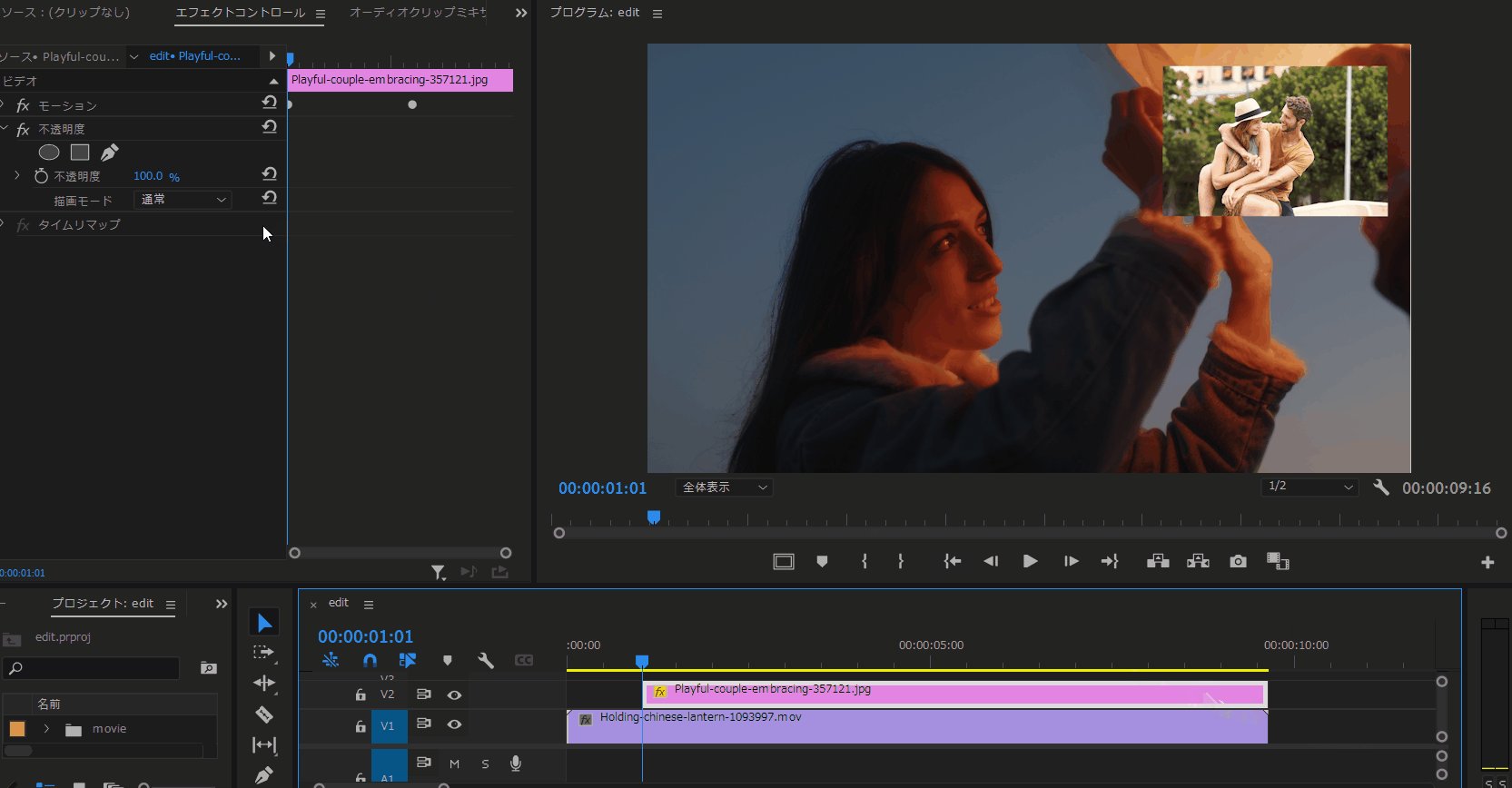
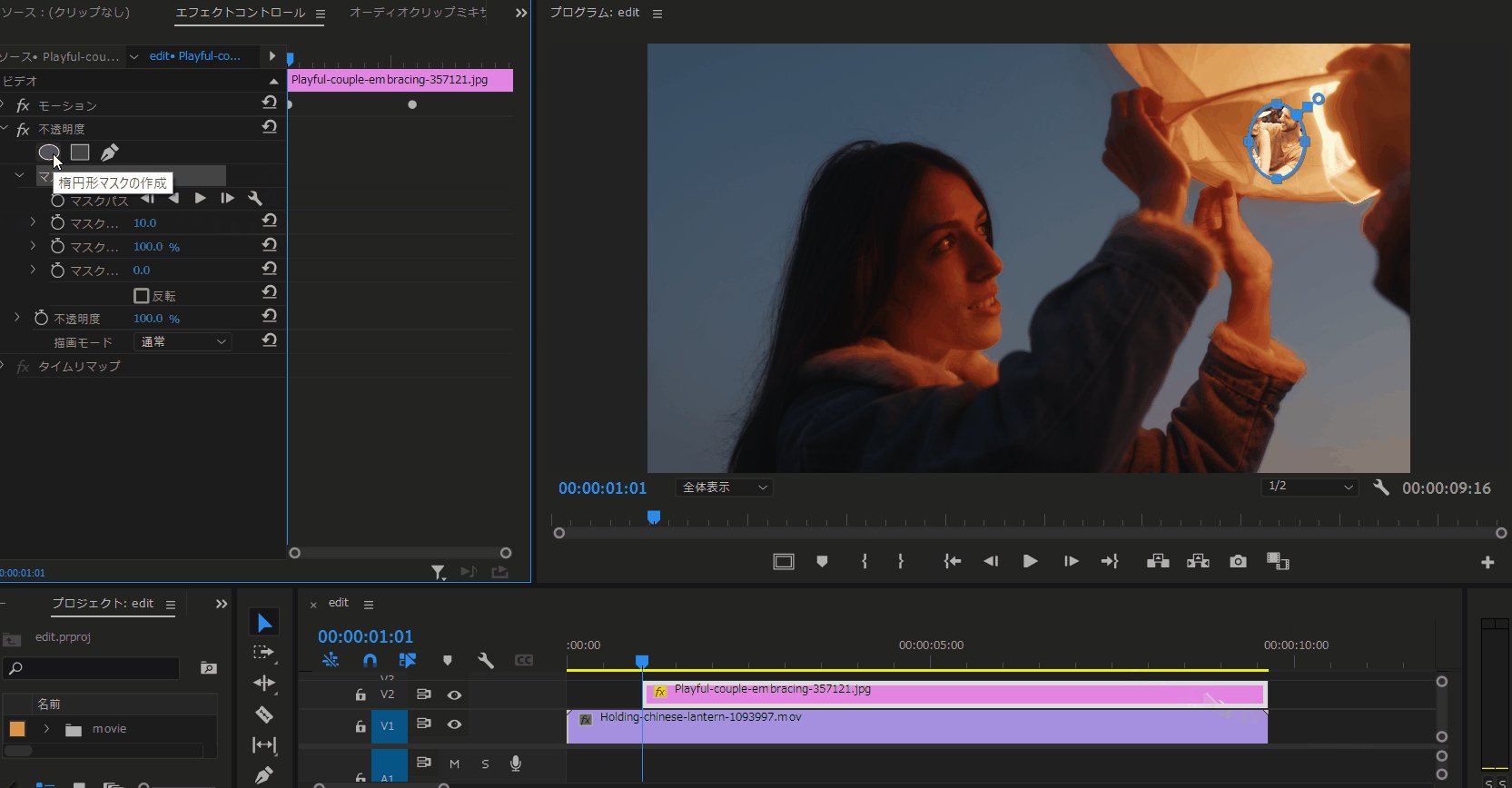
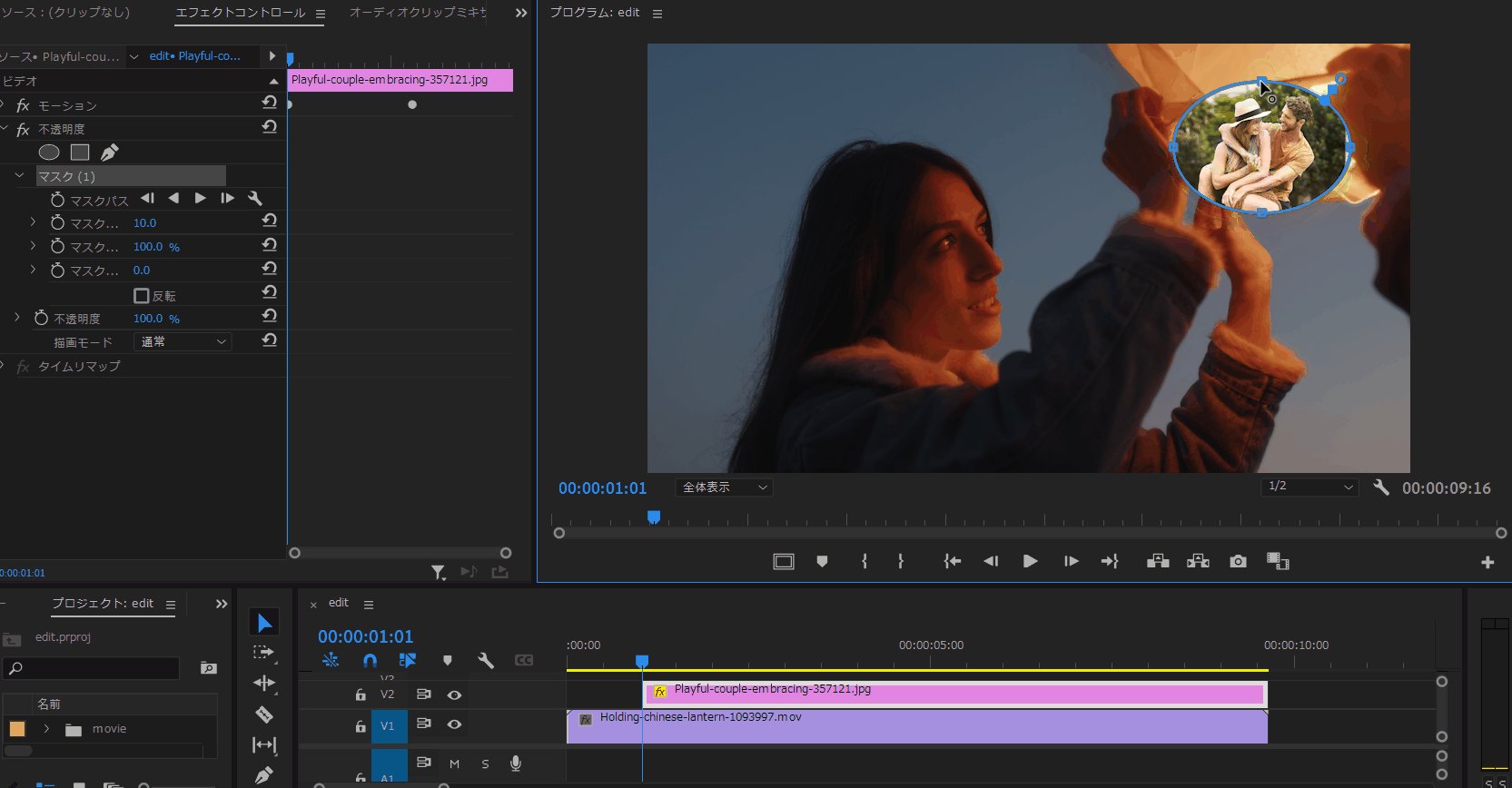
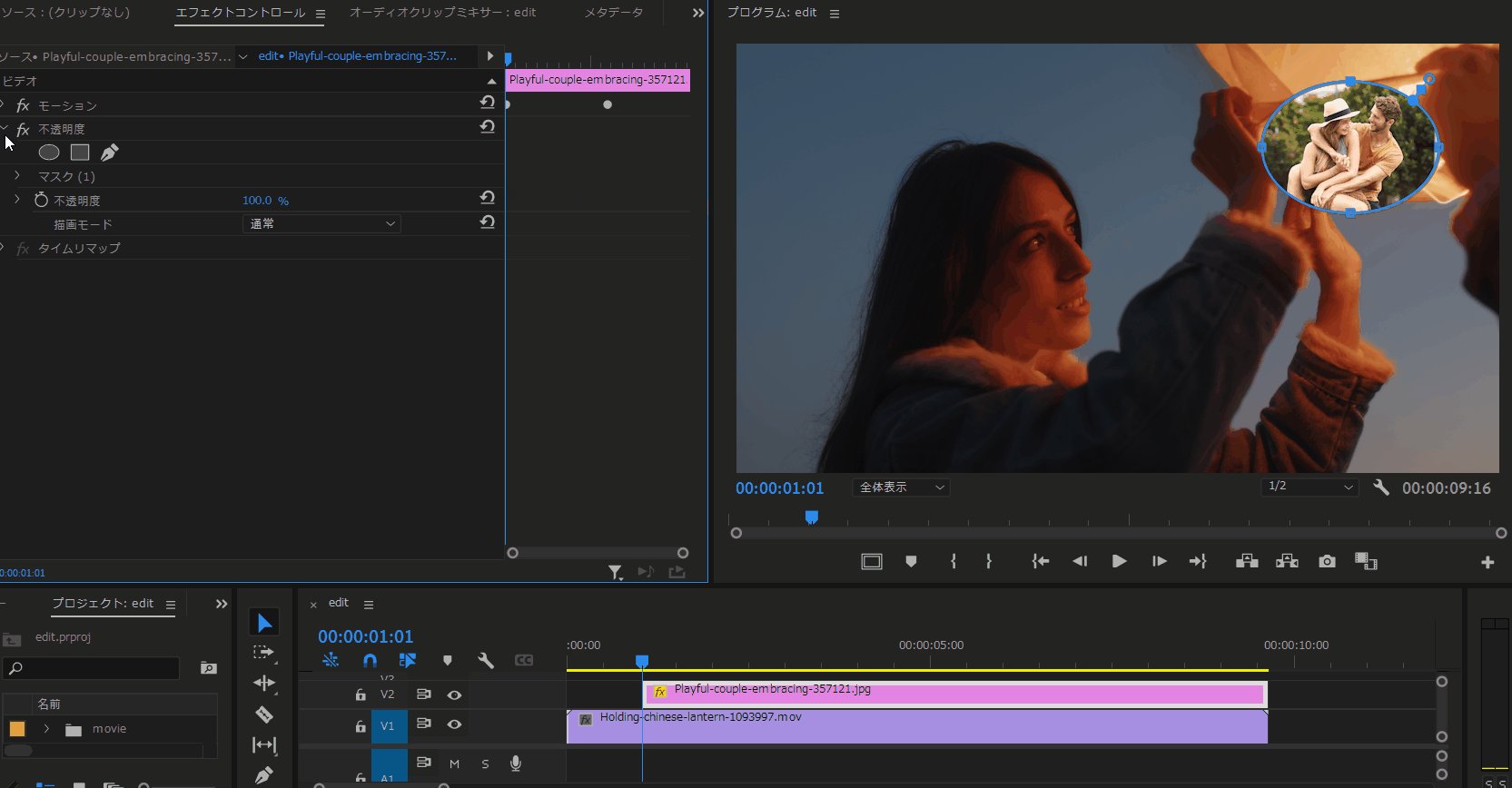
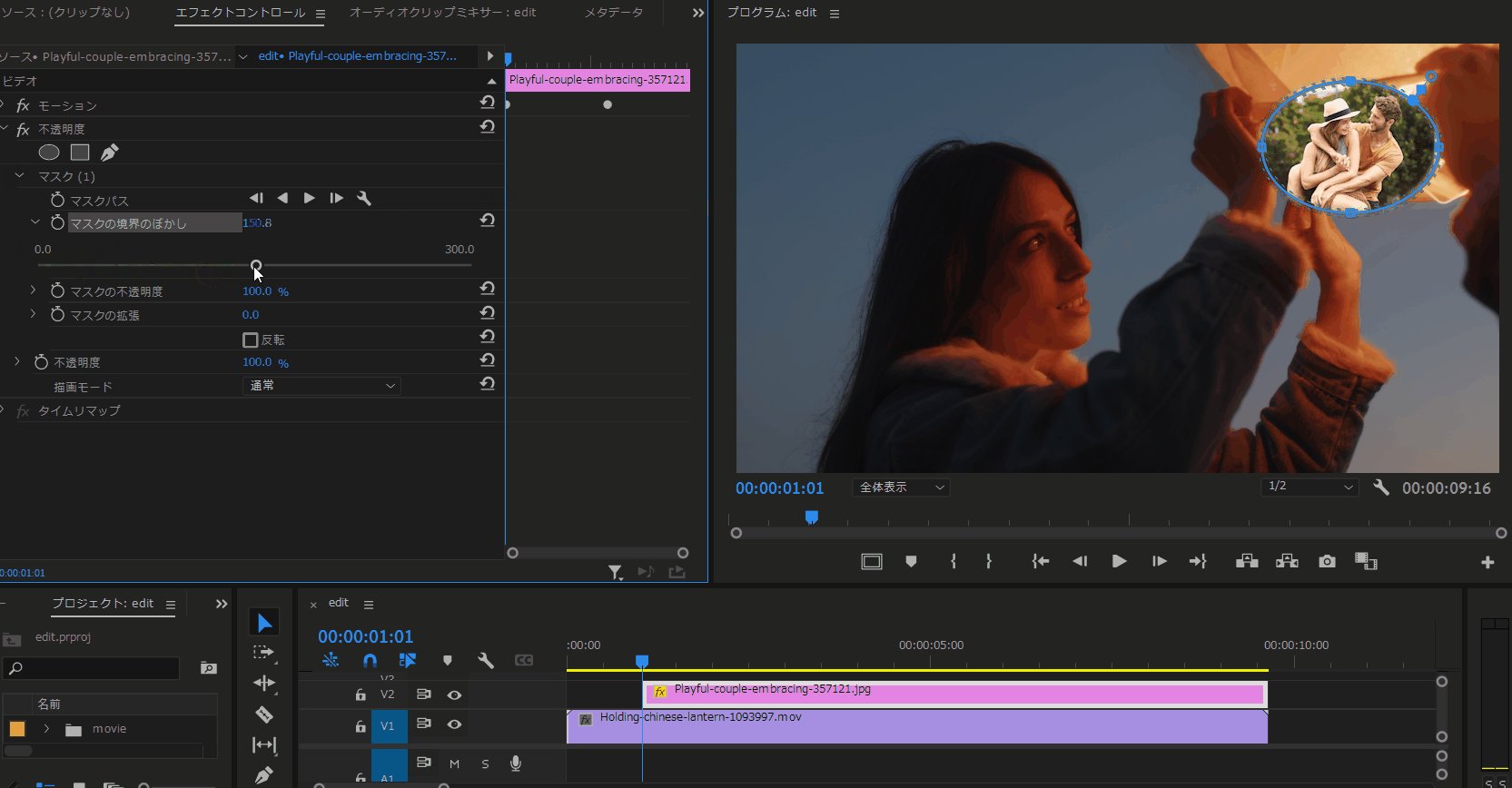
そこで、【エフェクトコントロール】パネルの「不透明度」の「楕円形マスクの作成」機能を使います!

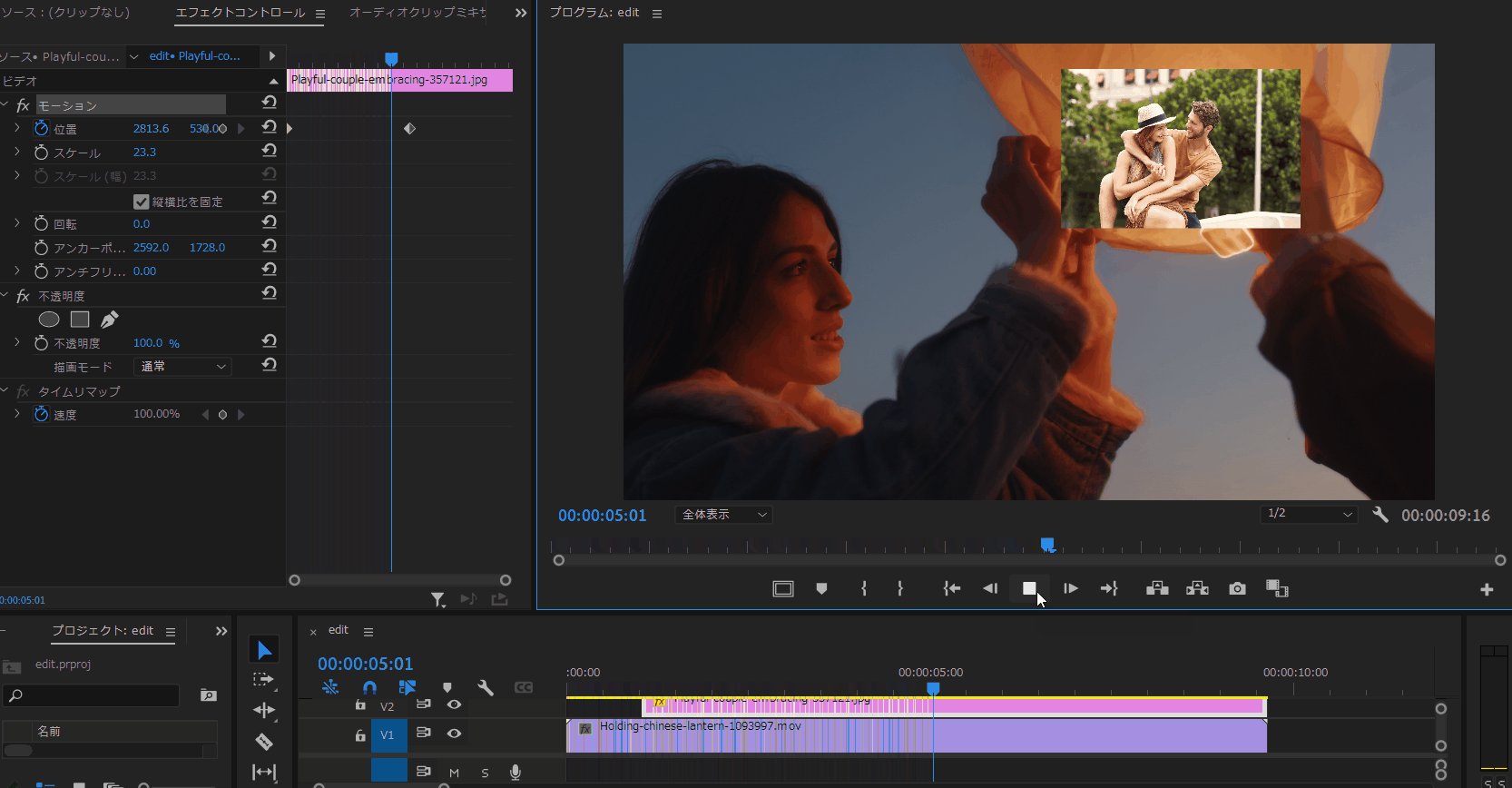
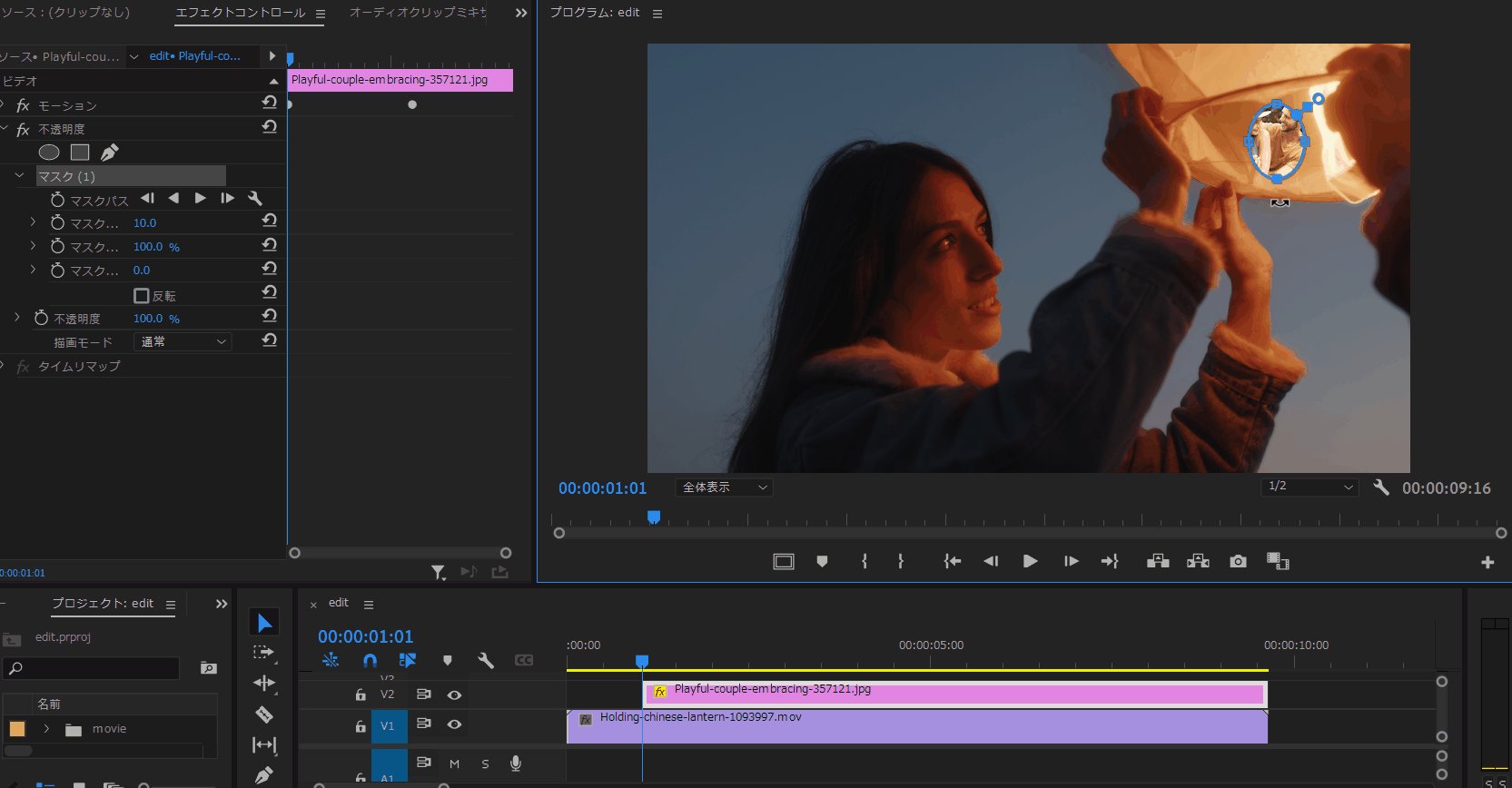
こんな風に、「楕円形マスクの作成」をクリックすると、男女の画像が楕円形に小さくなってしまいました。
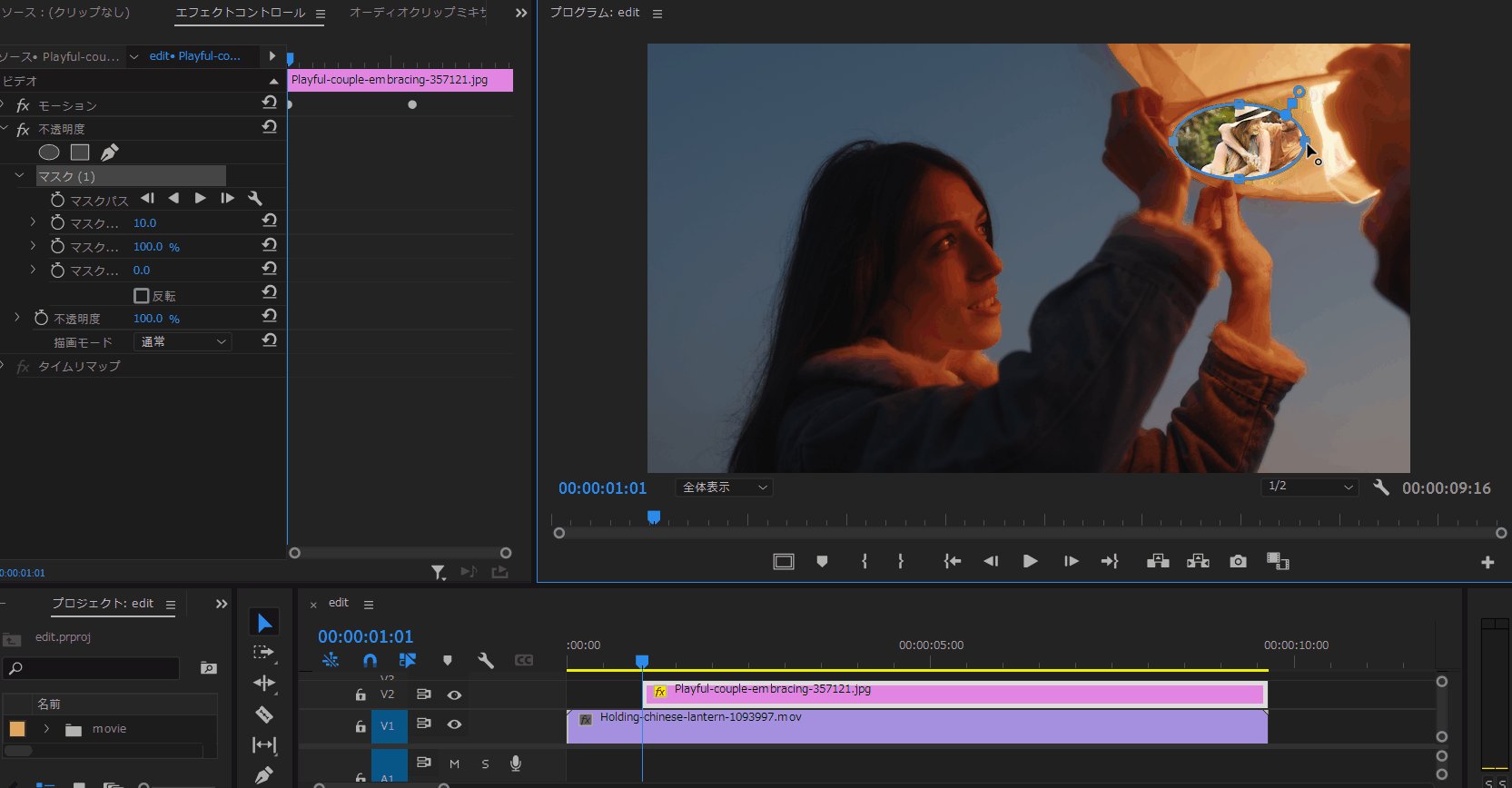
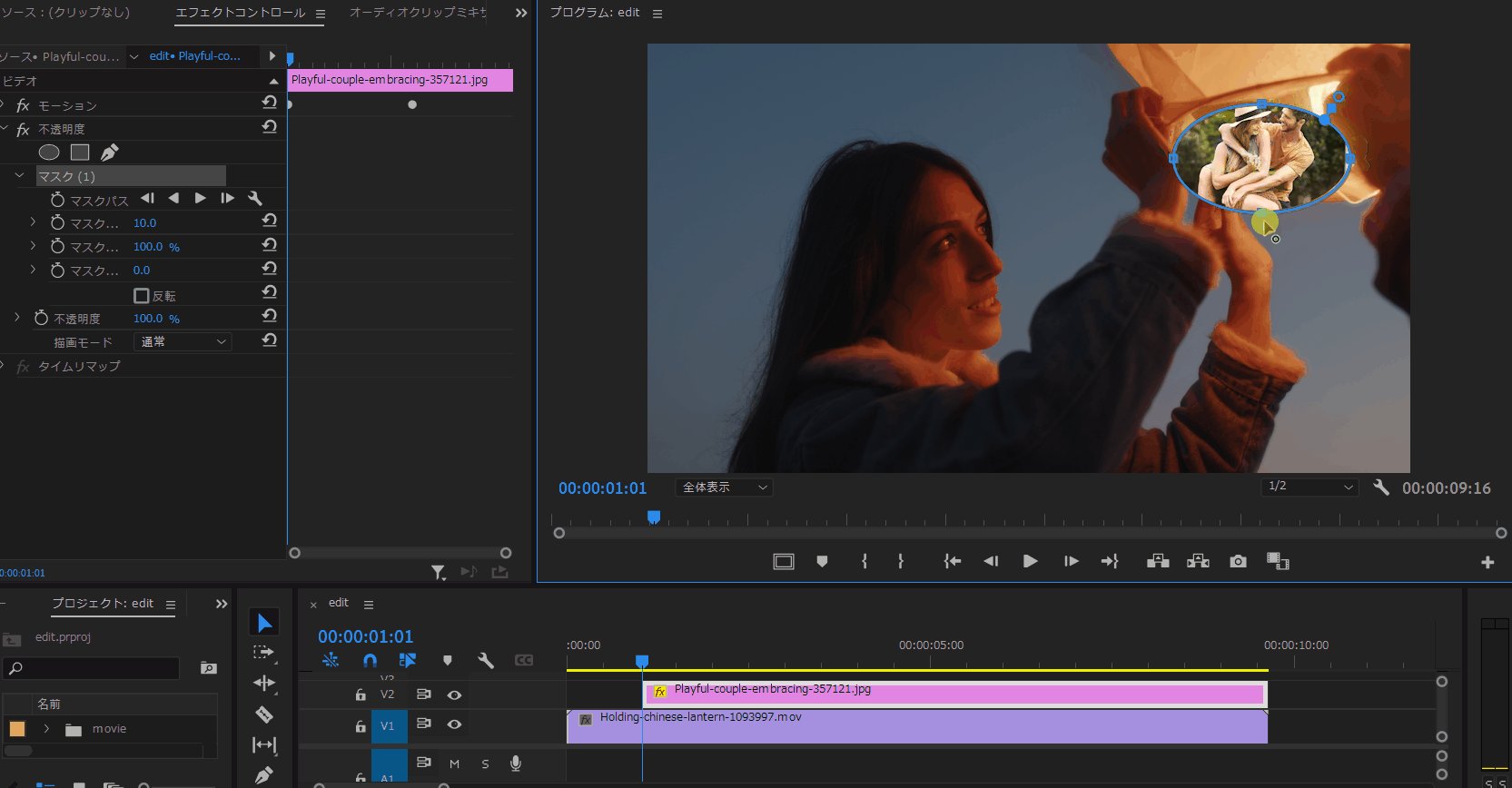
楕円形になった画像の周りの「□」をドラッグして適当な大きさにまで引っ張ったり戻したりして調整してみてください。

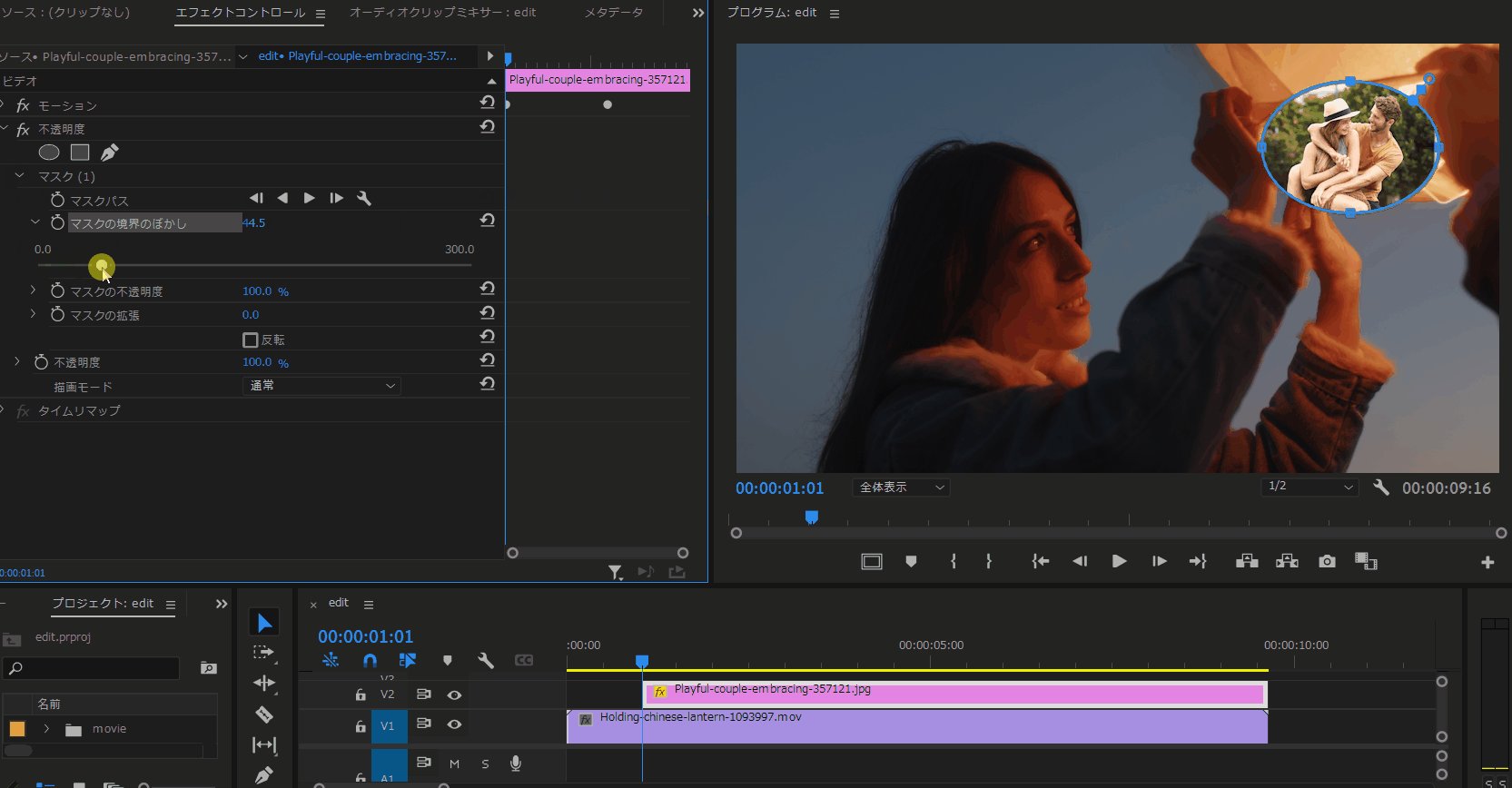
それでは、最後に形を調整した男女の画像の周りをぼかす操作を行います。
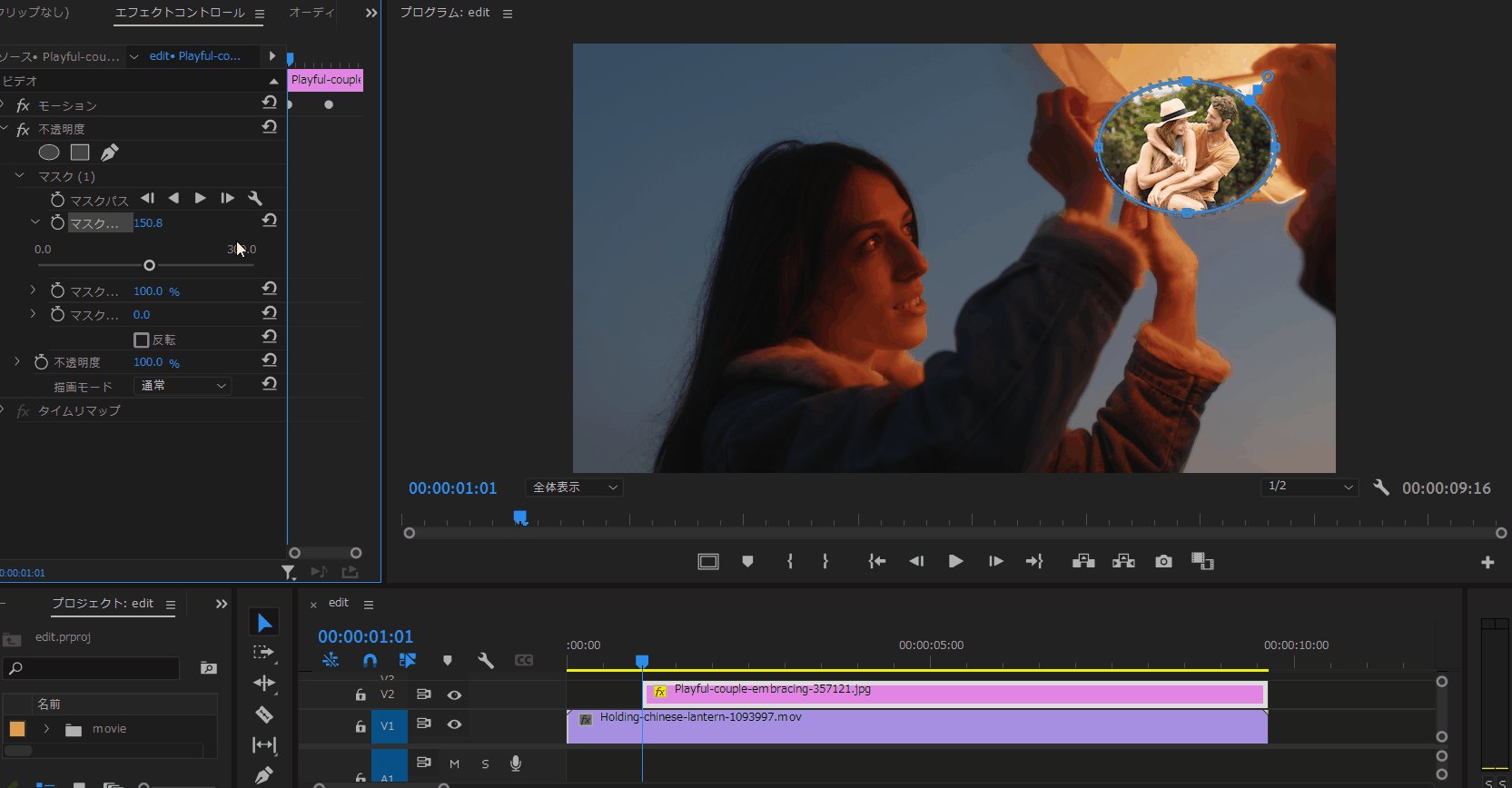
【エフェクトコントロール】パネルの「マスク」という機能を使います。この機能の中に、「マスクの境界のぼかし」を調整するところがあるので、「>」ボタンをクリックし、ぼかす度合いを調整してみてください。
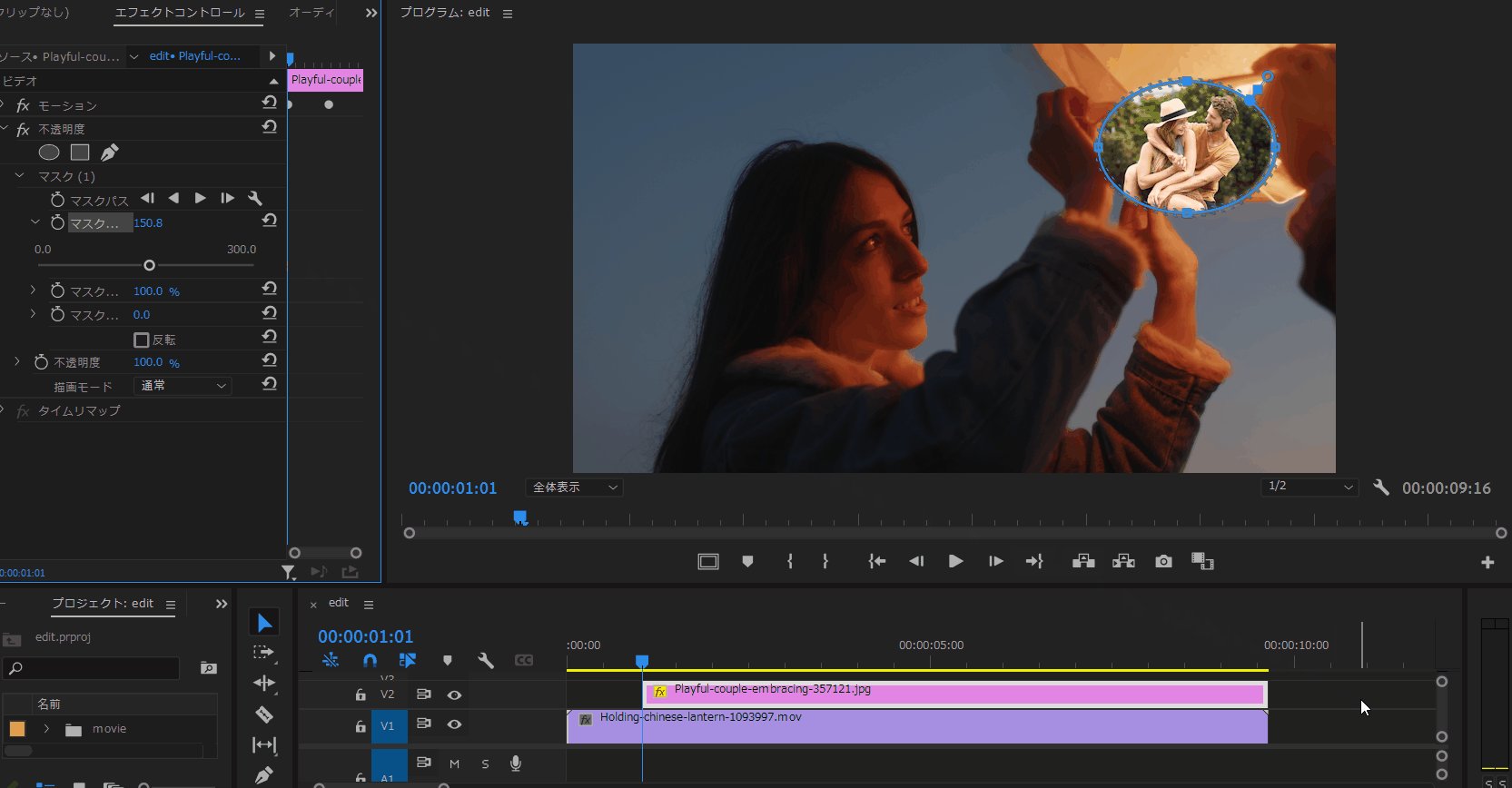
ここでは、「300」がMAXなので、とりあえず「150」ぐらいまでメーターを調整してみてください。

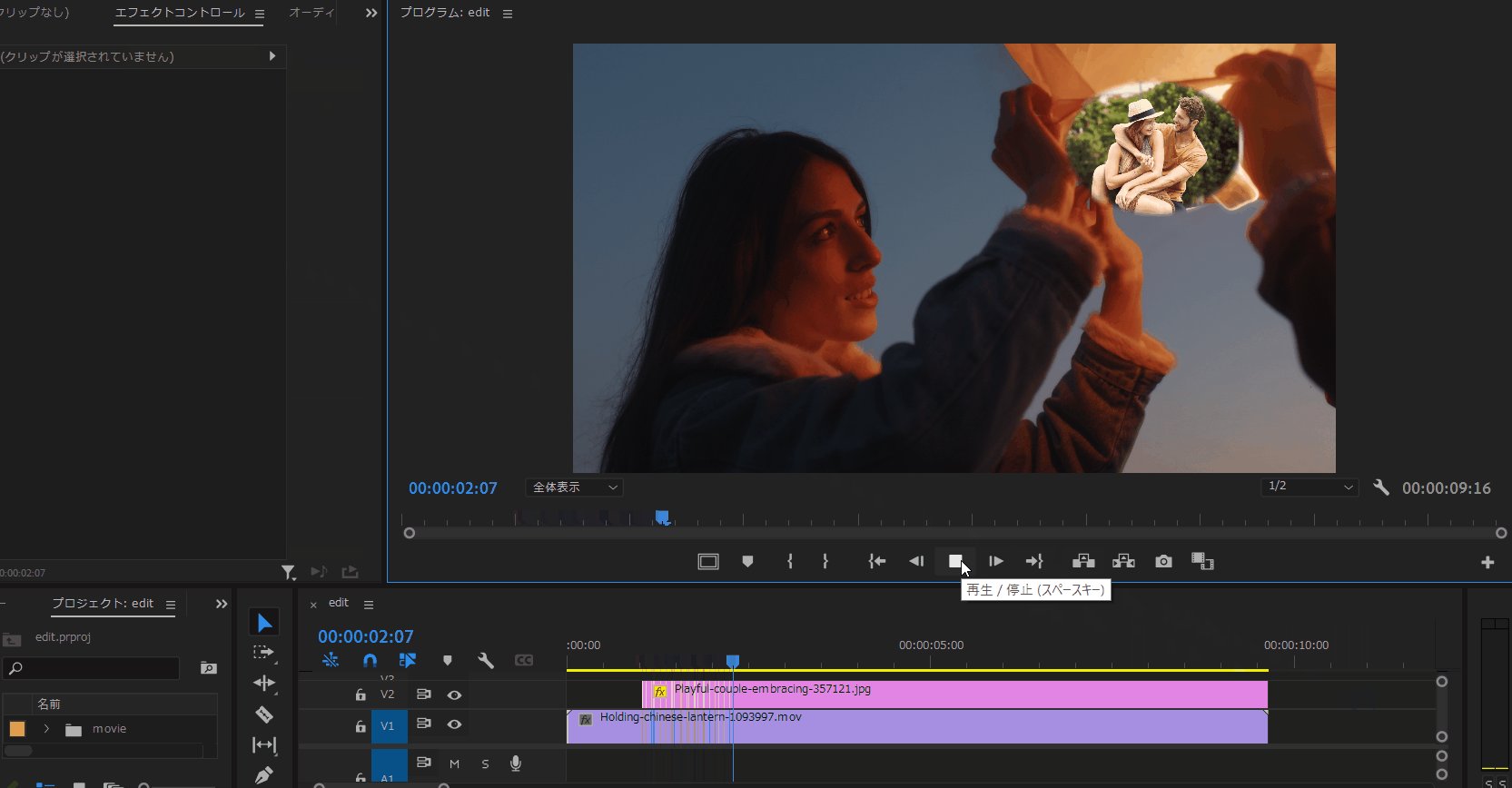
さぁ、こんな感じでどうでしょうか?

ぼかしが足りないなぁ・・・と感じる場合は、「200」ぐらいでもよいかもしれませんね!調整してみてください👍
いかがでしたでしょうか?
このように、 【エフェクトコントロール】パネルの「マスク」機能を使えば、簡単に動画や静止画のまわりをぼかすことができます。
以上、最後まで読んで頂いてありがとうございました!








コメント