このブログは、Adobe社のPremire Proを使って写真フレームの中で複数枚の写真をスライドショーのように順次表示させるテクニックについて説明していきます!
エンディングの下から上に流れる「エンドロール」と組み合わせて、名前が表示された人の写真を表示させるなど色々な使い方が出来てとっても便利ですよ!
それでは早速、写真フレームの中で複数枚の写真をスライドショーのように順次表示させるテクニックについて説明してきます!
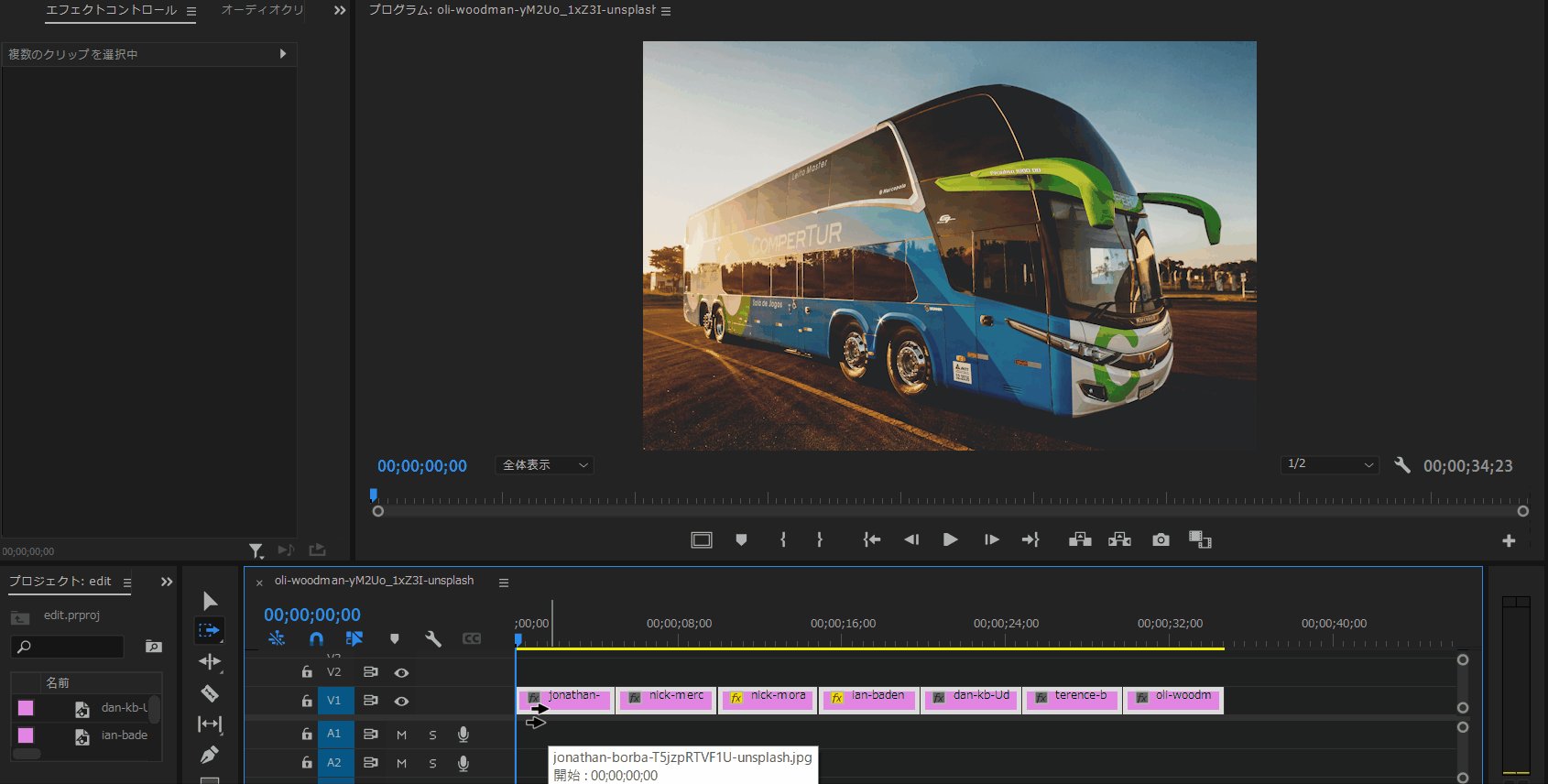
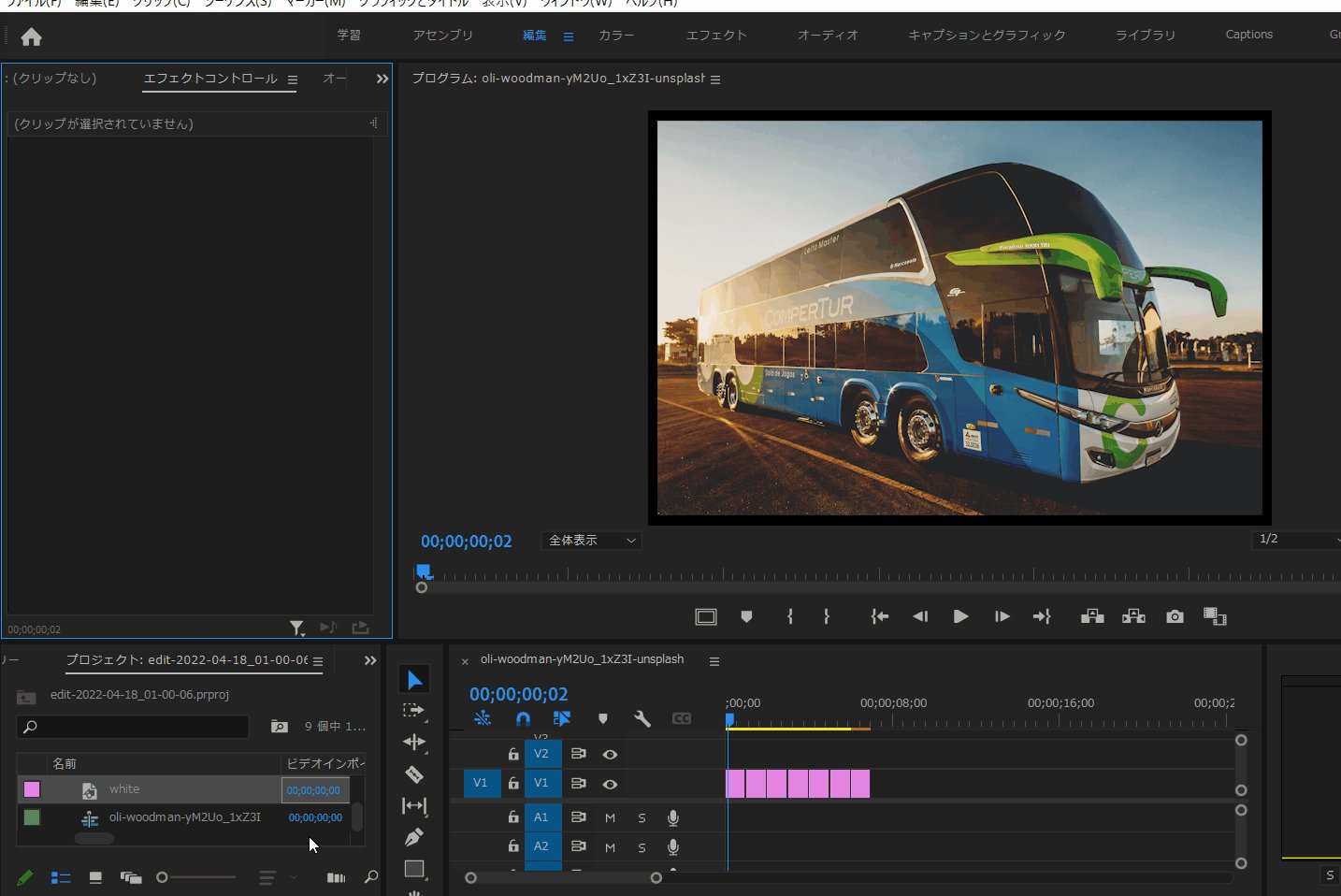
まず、Adobe社のPremire Proを立ち上げ、動画を準備してください。下の参考例では、色々な乗り物の写真(バス、バイク、飛行機、ボート、フェリー、機関車、車)を用いています。
まずは、下準備として1枚あたりのスライドショーを「00:00:01:00」ぐらいにしようと思うので、複数枚の写真を一気に同じ長さにするちょっとしたテクニックをご紹介しちゃいます!
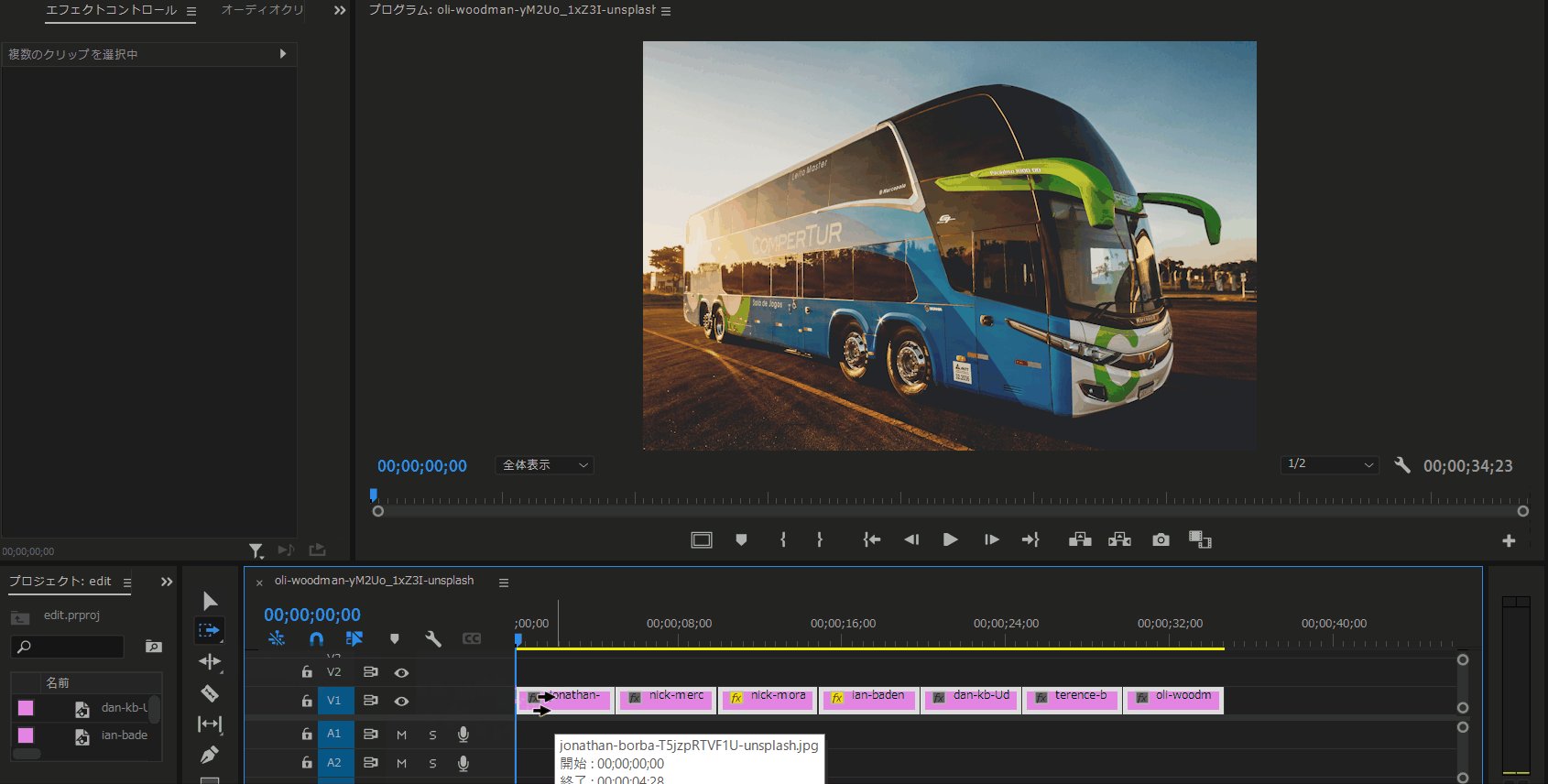
まずは、【ツールバー】から「トラックの前方選択ツール」を選択して、すべての写真を選択します。

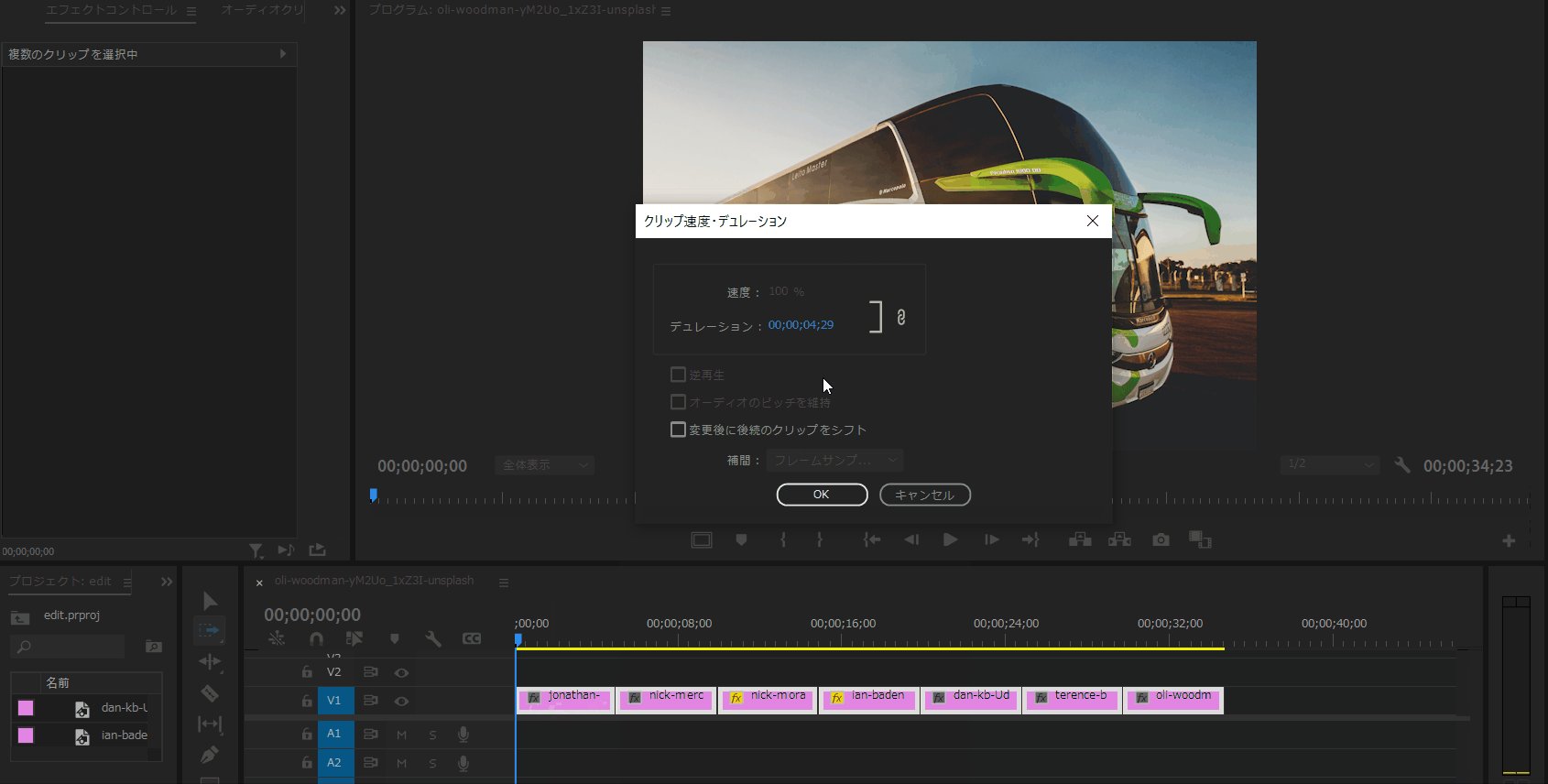
次に、選択した画像(どれでもいいです)の上で右クリックし、「速度・デュレーション」をクリックします。
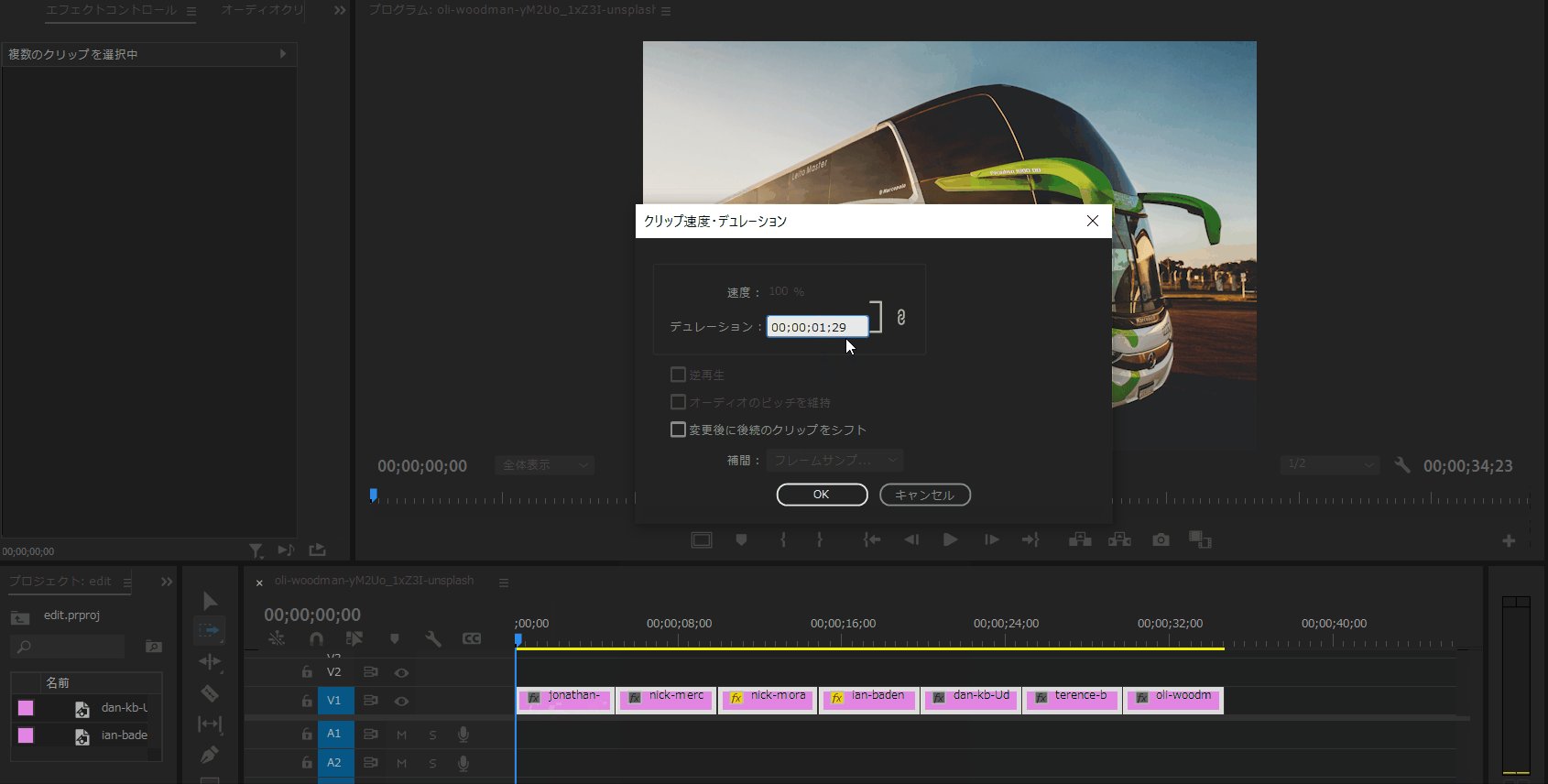
デュレーションを「00:00:01:00」にして、「変更後に後続のクリップをシフト」にチェックを入れてください。このチェックを入れないと、デュレーションを短くした分、それぞれの写真クリップの間にスキマが発生しちゃいます💦

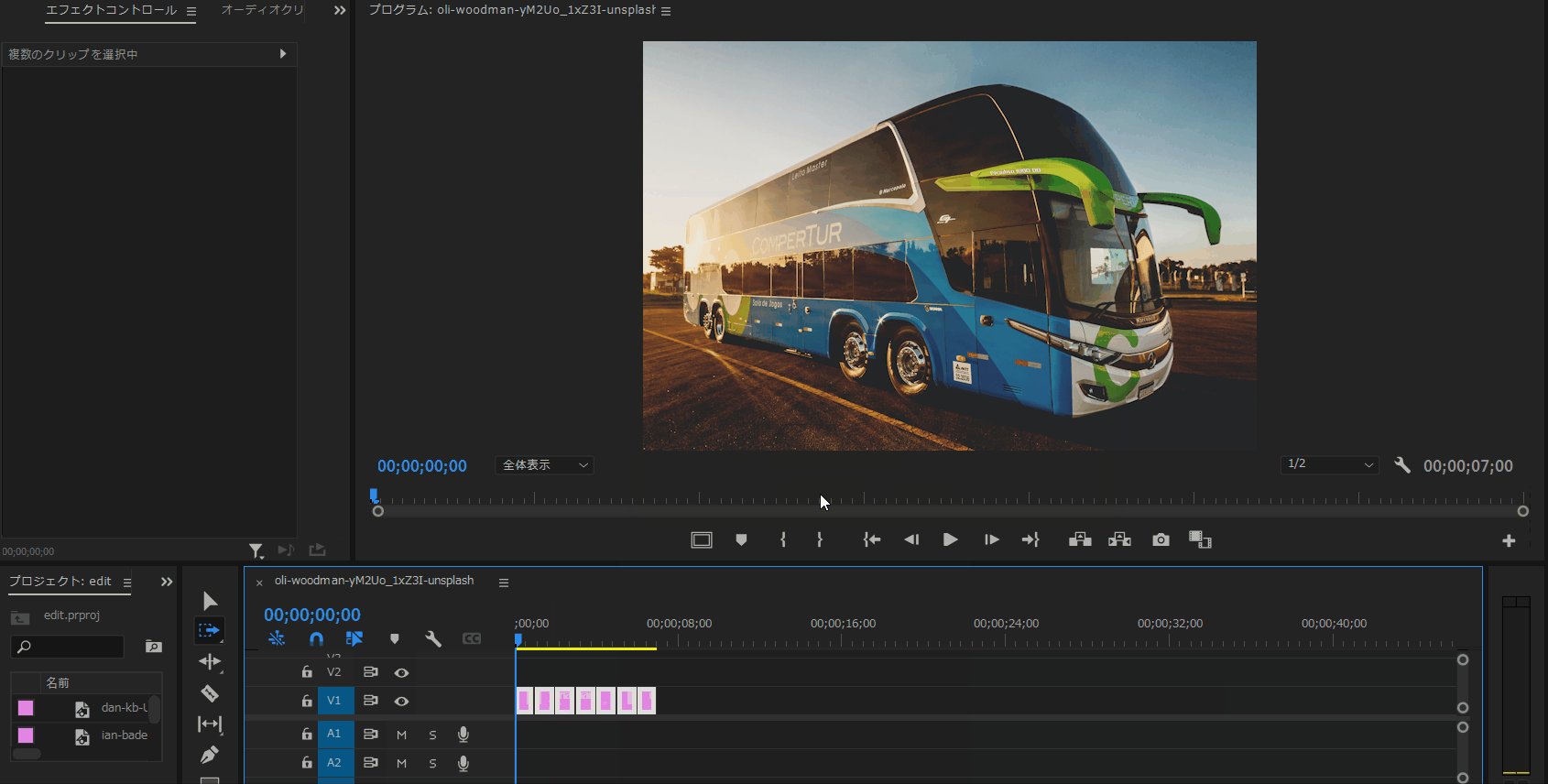
さぁ、どうでしょうか?
デュレーションが一律「00:00:01:00」にそろったクリップがきれいに揃いました!

ここからは写真のフチにフレームを付けるテクニックについて説明します!
やり方は2つあります👍
1つ目は、カラーマットを使ったちょっとアナログなやり方です。フレーム枠の幅を手動で調節するやり方となりますが、その代わりに色んな形のフレームが作れるテクニックとなります✨
2つ目は、「塗りつぶし」エフェクトを使ったデジタルなやり方で、数字を使ってフレーム枠の幅を決めるので、形が正確な仕上がりとなるテクニックです✨
それでは、1つ目のカラーマットを使ったちょっとアナログなやり方のテクニックから説明します。
1.カラーマットを使ったちょっとアナログなやり方
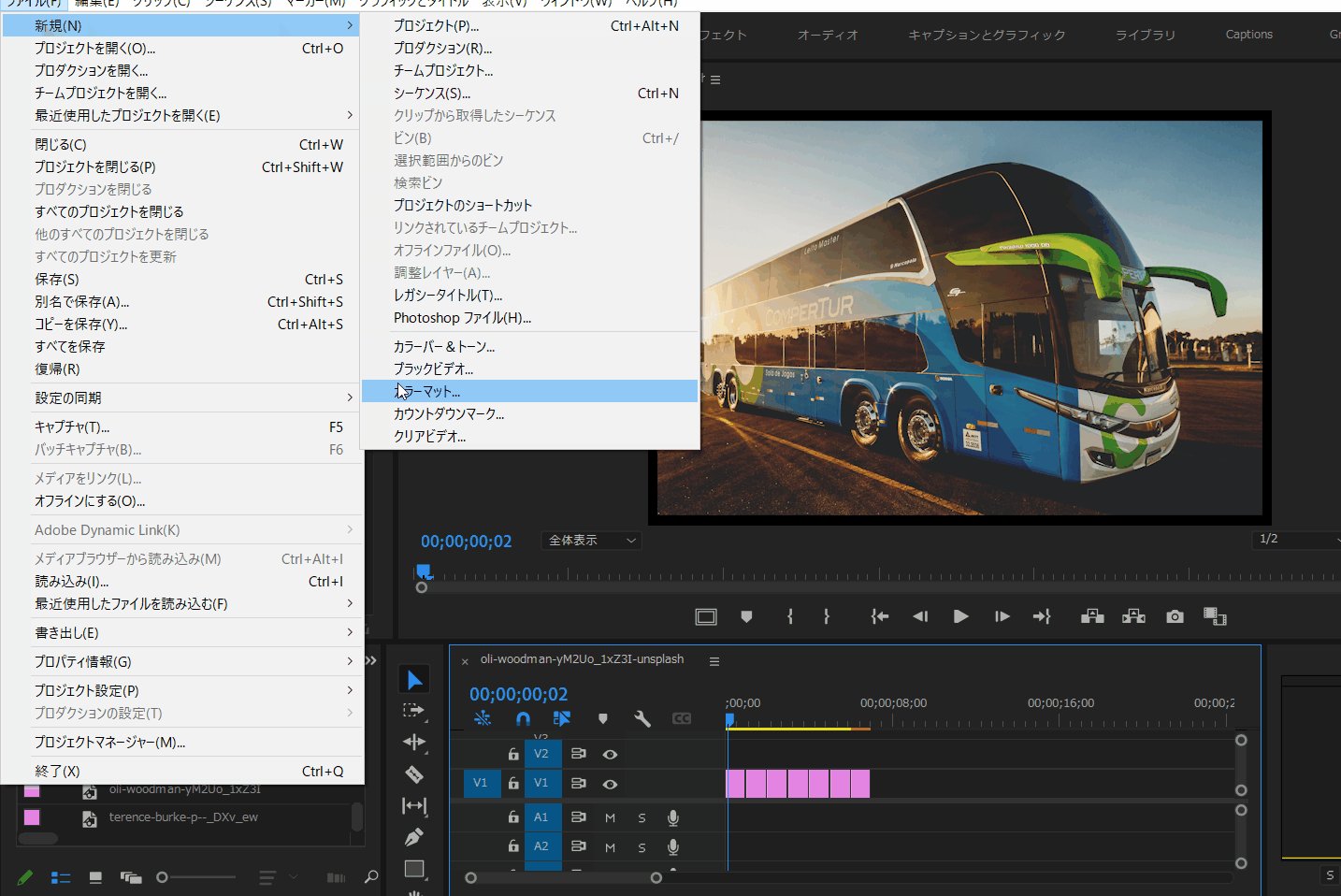
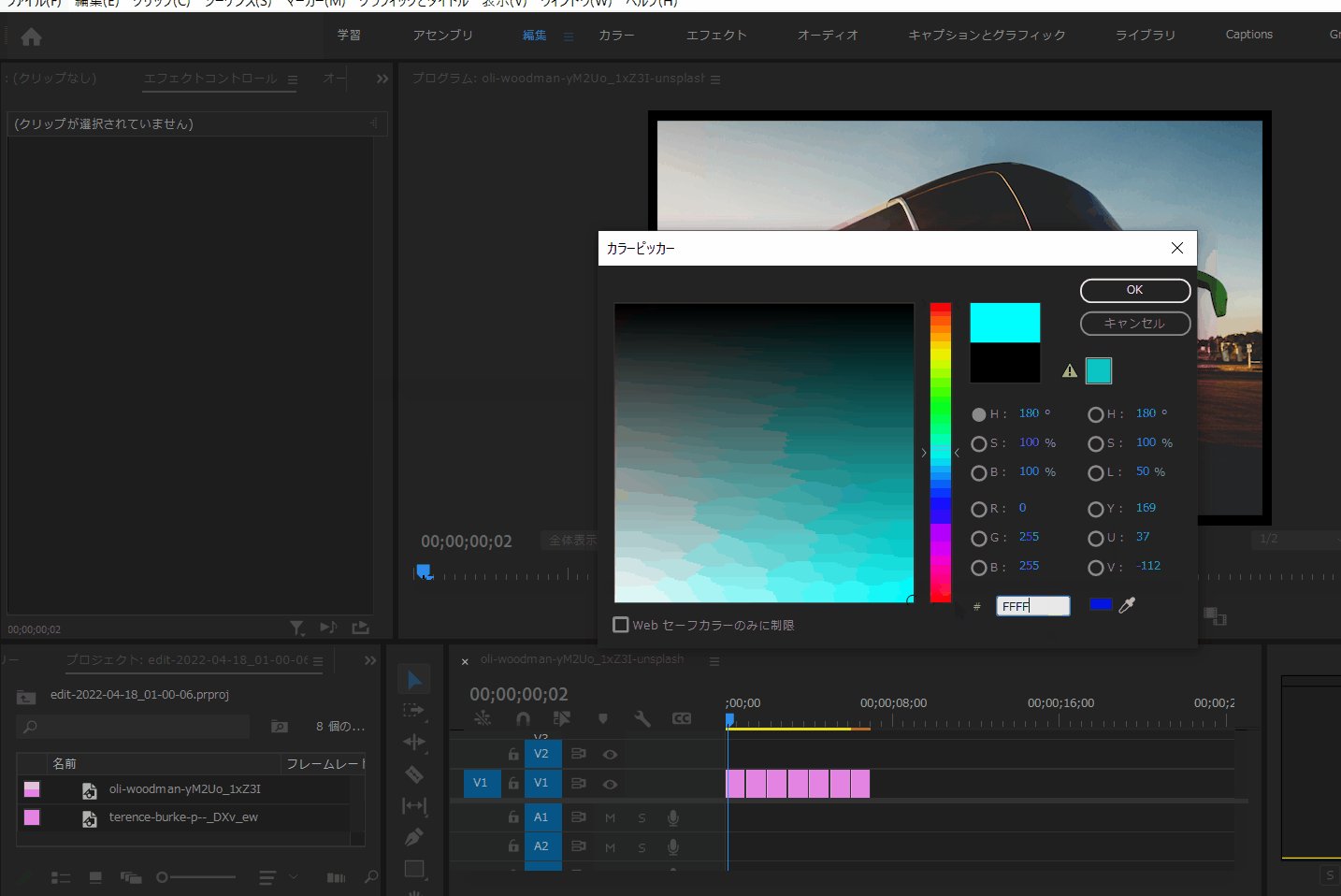
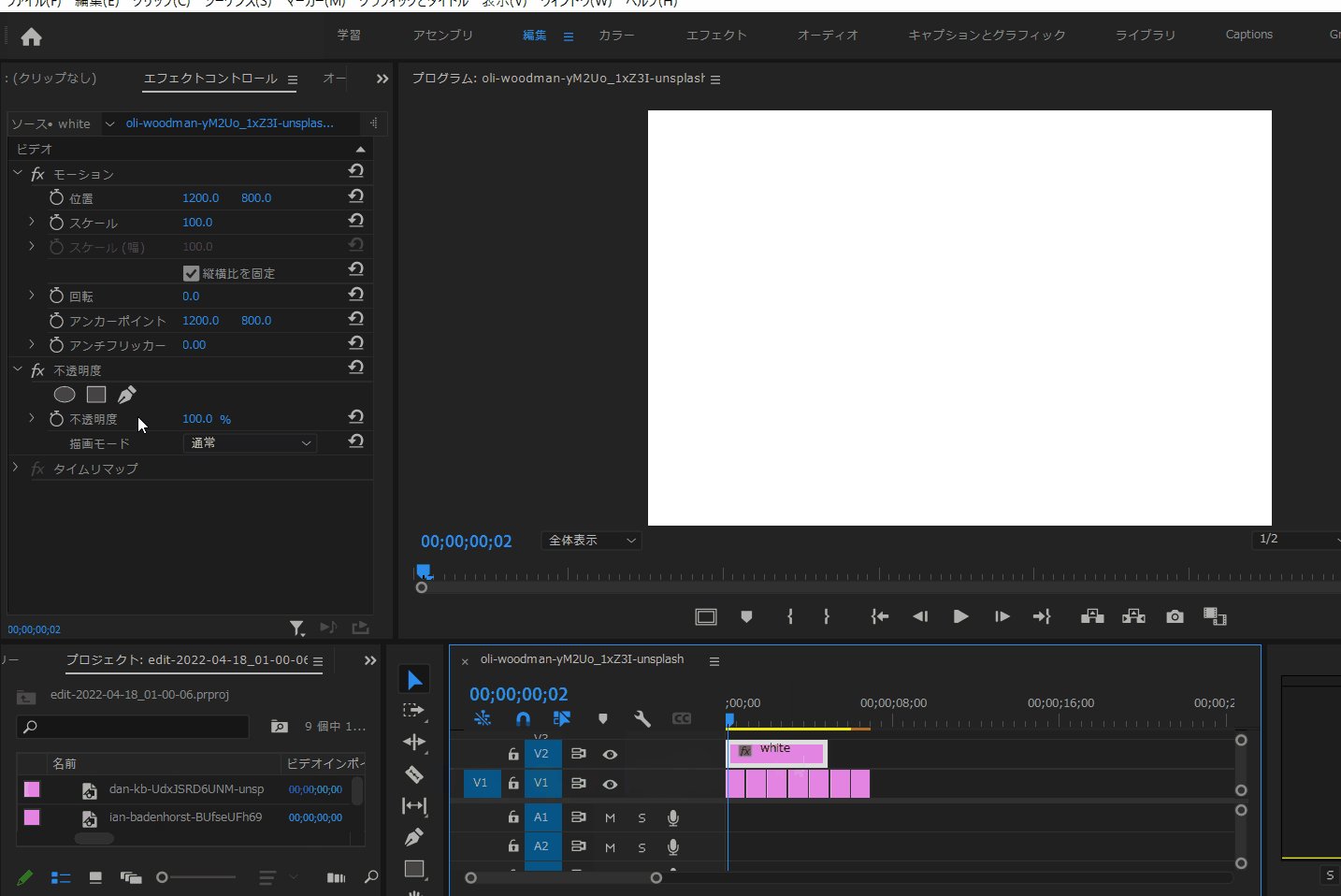
まずは、「ファイル」ー「新規」-「カラーマット」を選択します。特に幅や高さは変更せずに、「OK」をクリックしてください。「カラーピッカー」が表示されるので、今回は、白(#FFFFFF)を選びましょう。名前は「white」ぐらいにしておきましょう。

次に、白色のカラーマットをフレームの形に加工していきましょう!
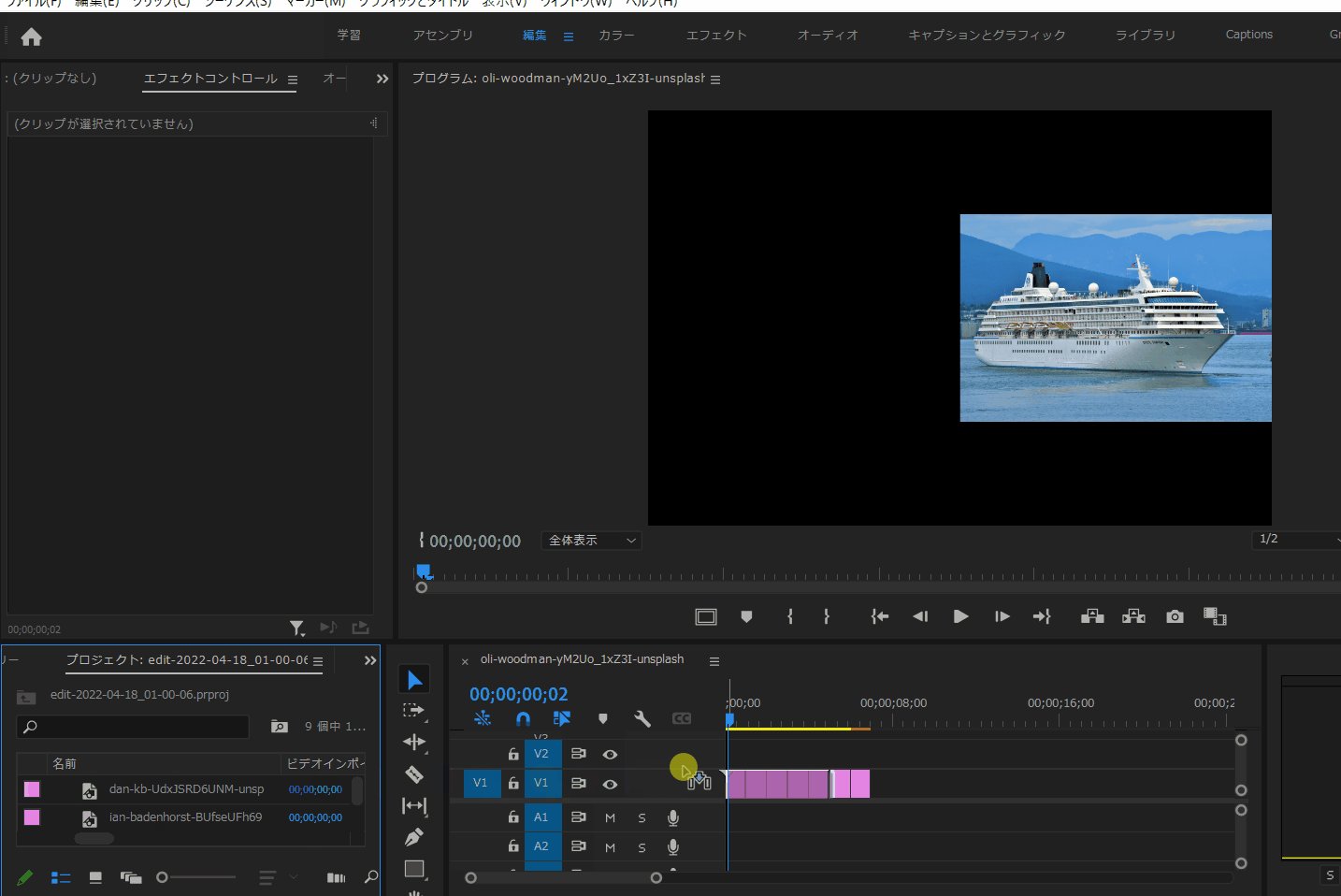
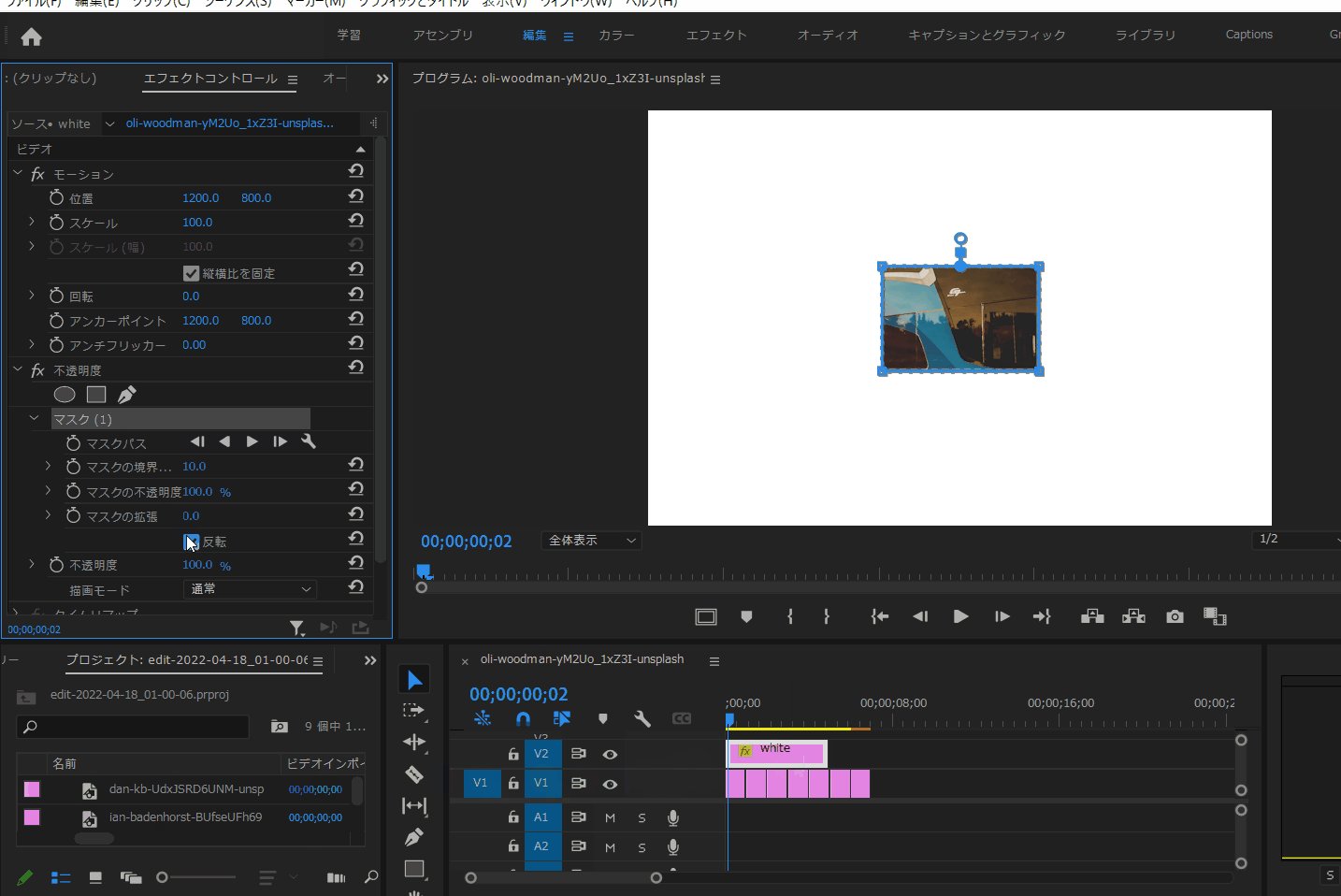
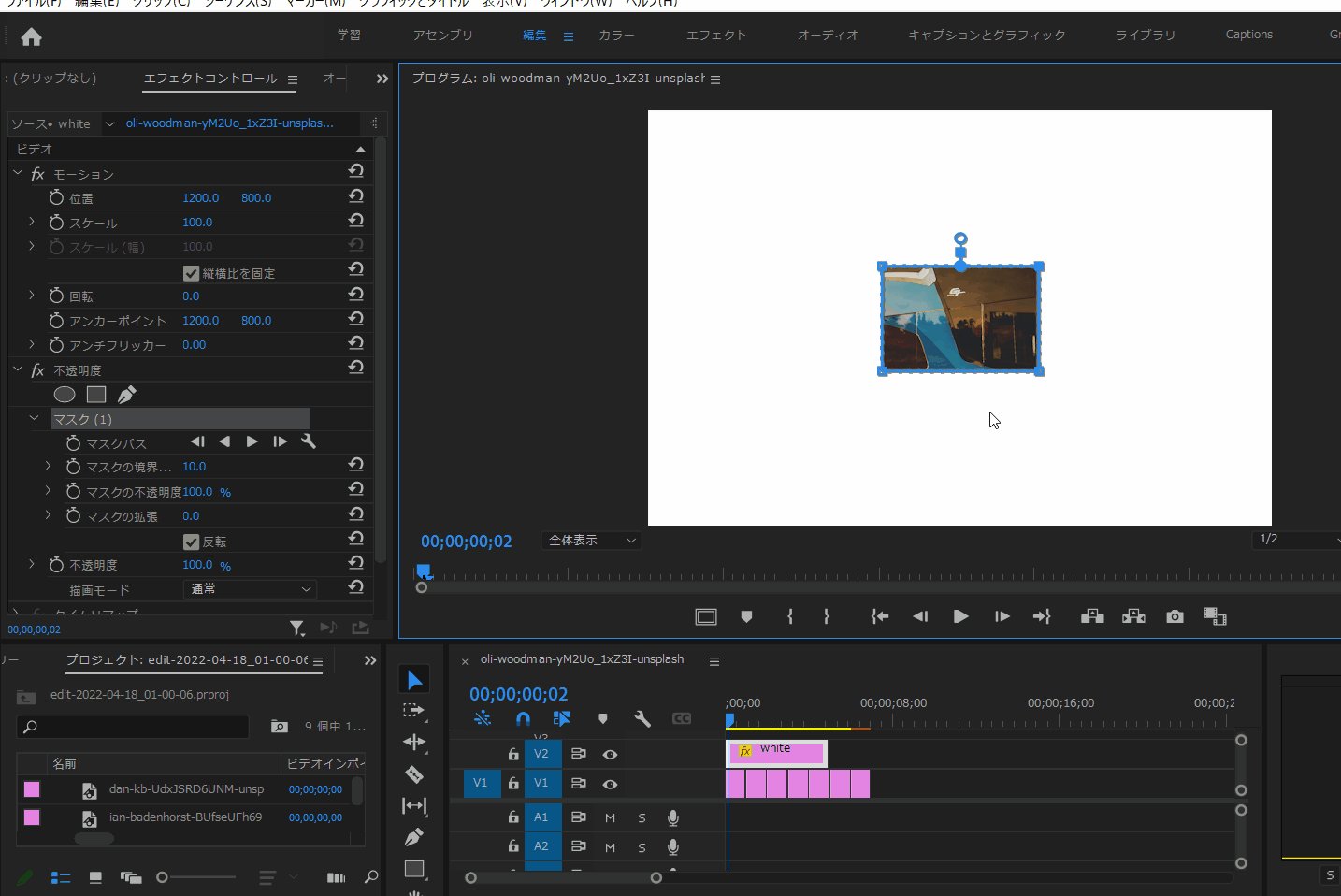
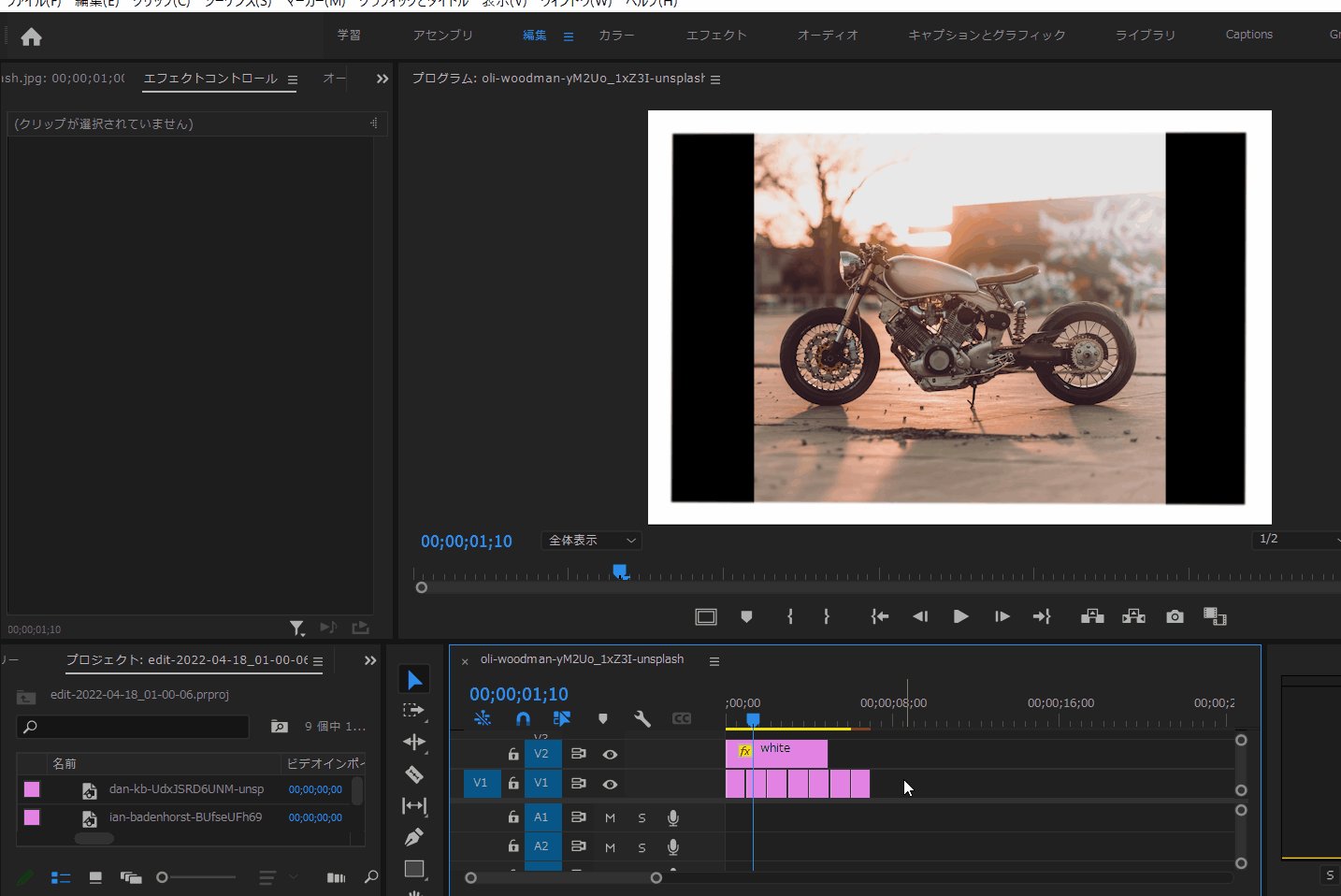
カラーマットをタイムラインパネルにV2の位置にドラッグ&ドロップして、「4点の長方形マスクの作成」をクリックして、「反転」のチェックボックスをクリックしましょう。

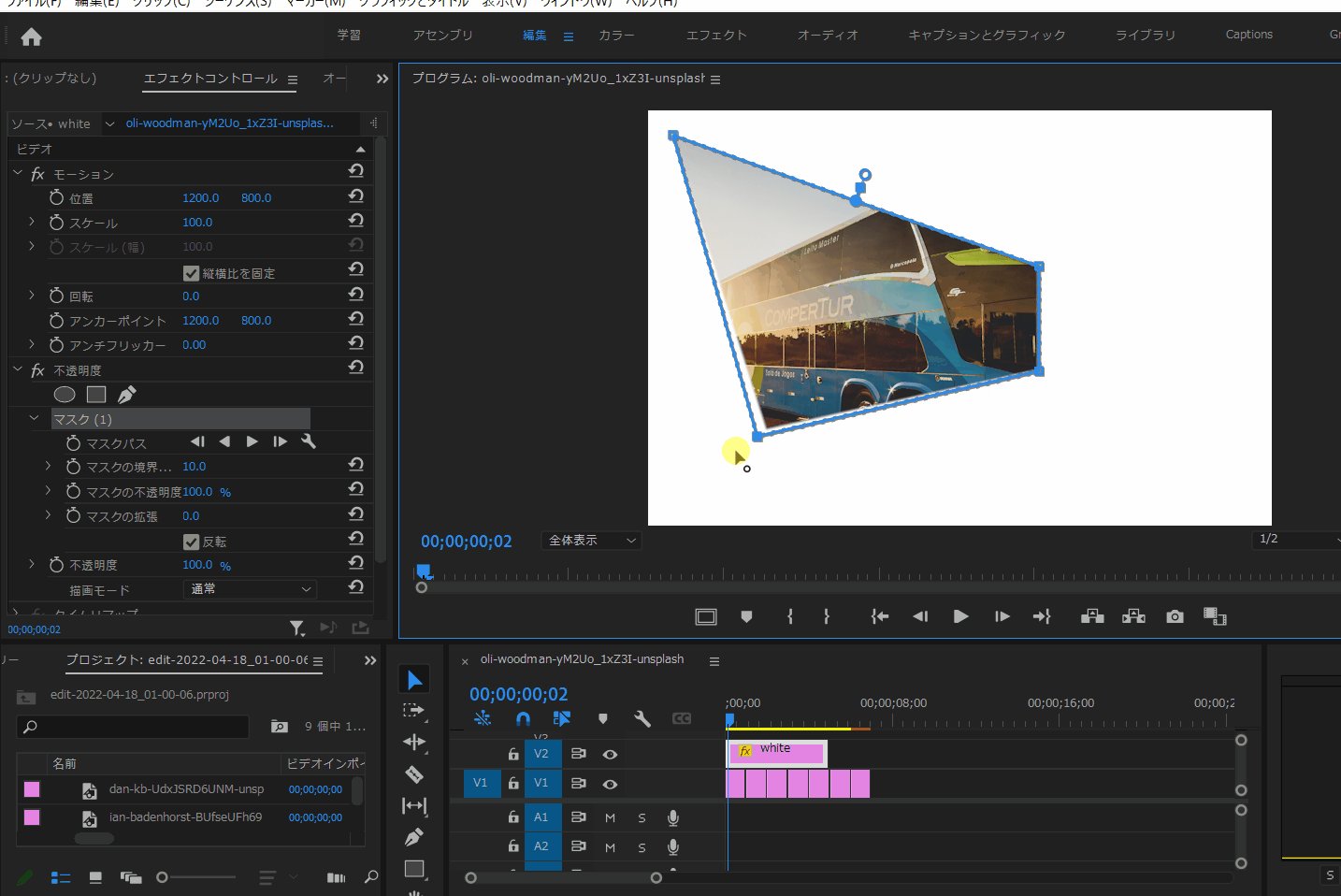
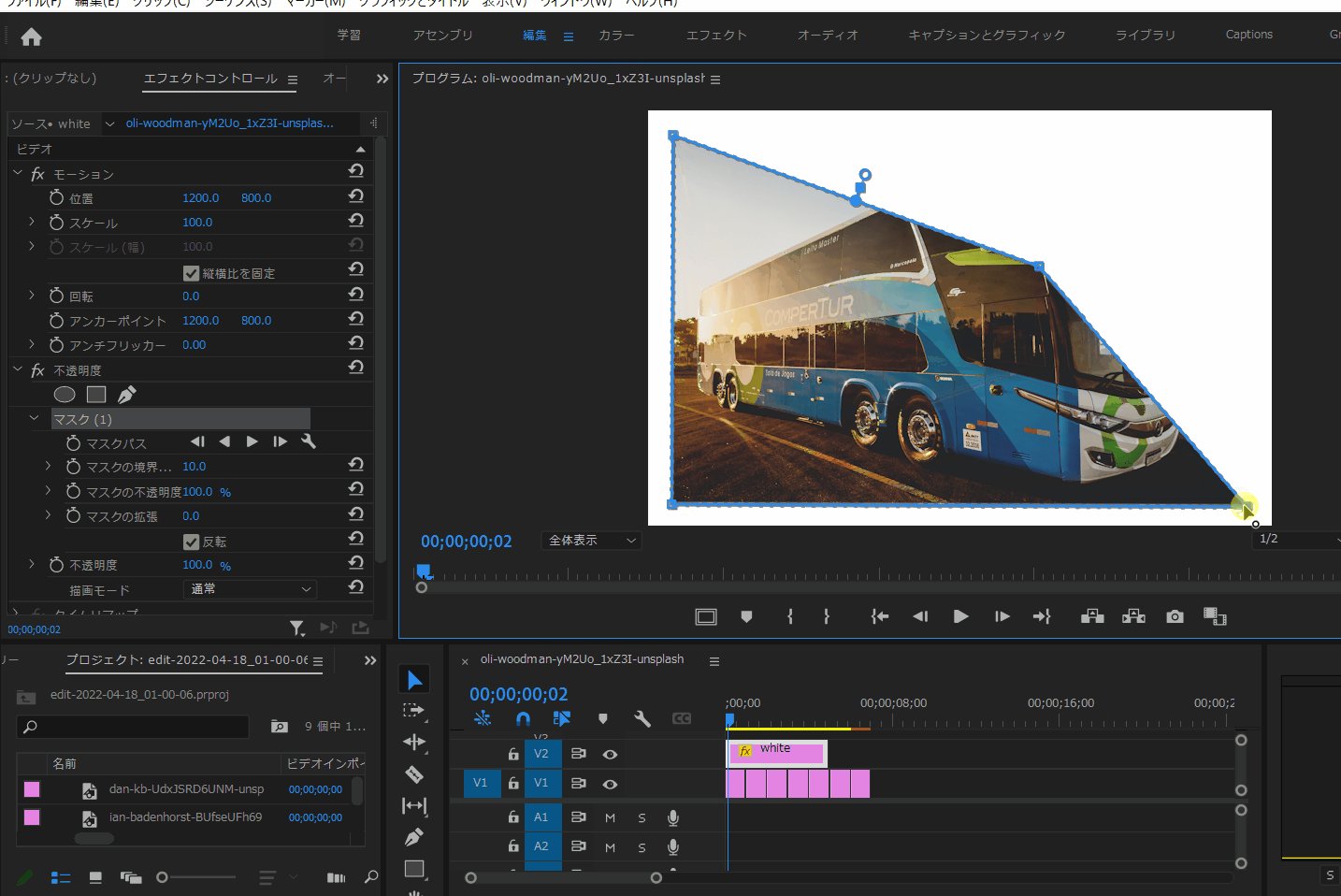
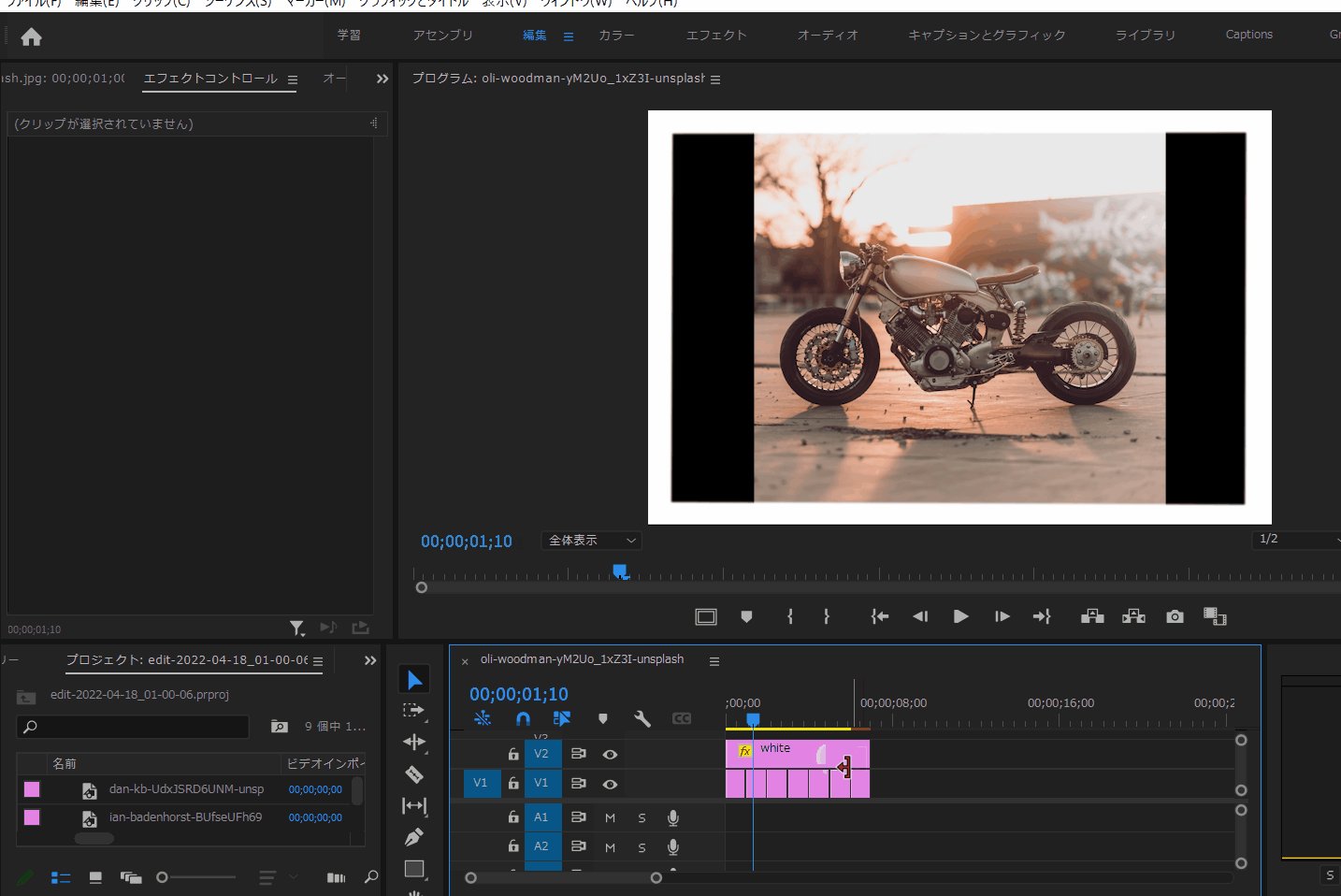
さぁ、ここから写真フレームの枠にするために、四角形の四隅の□をドラッグ&ドロップして大きさを調節します。

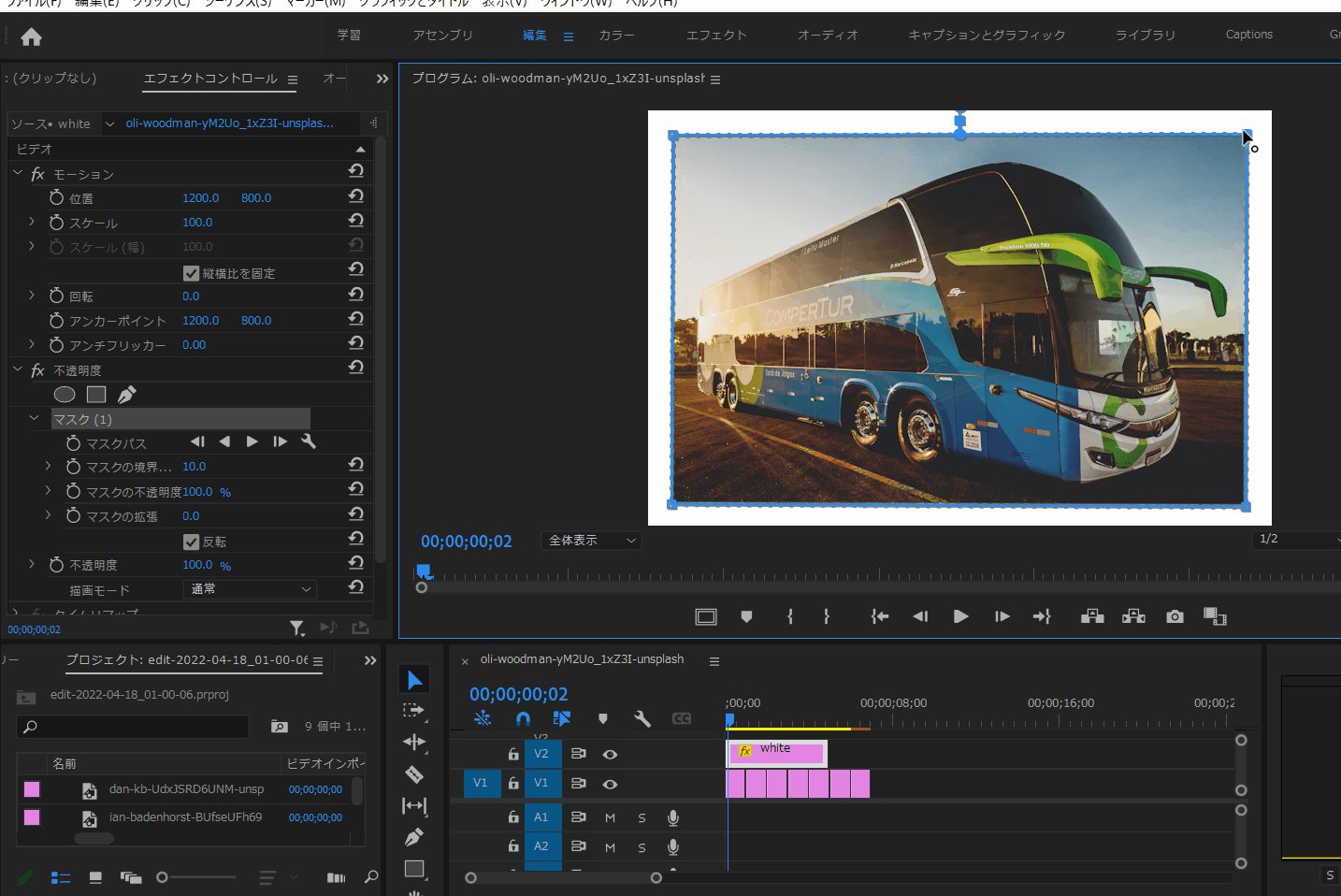
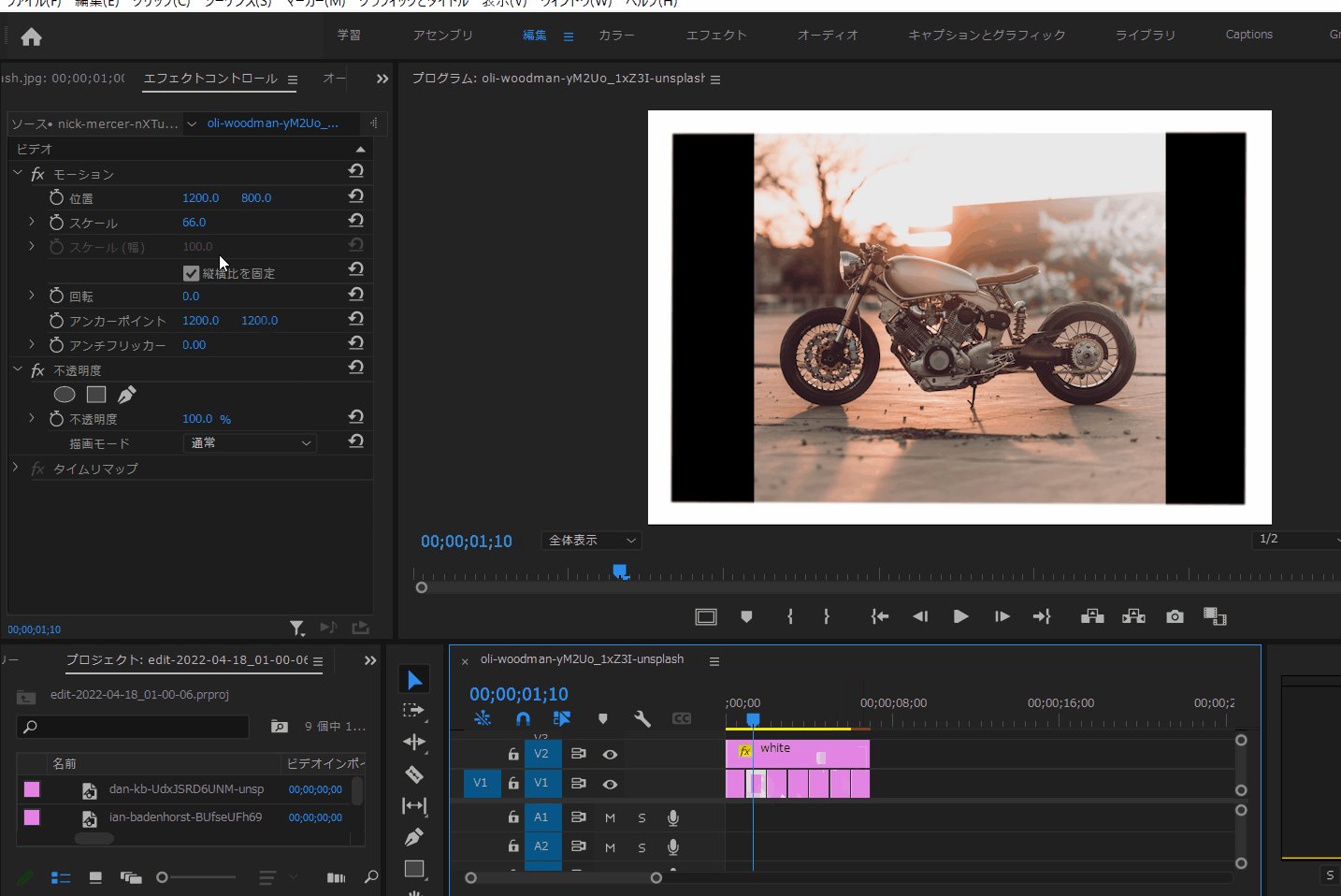
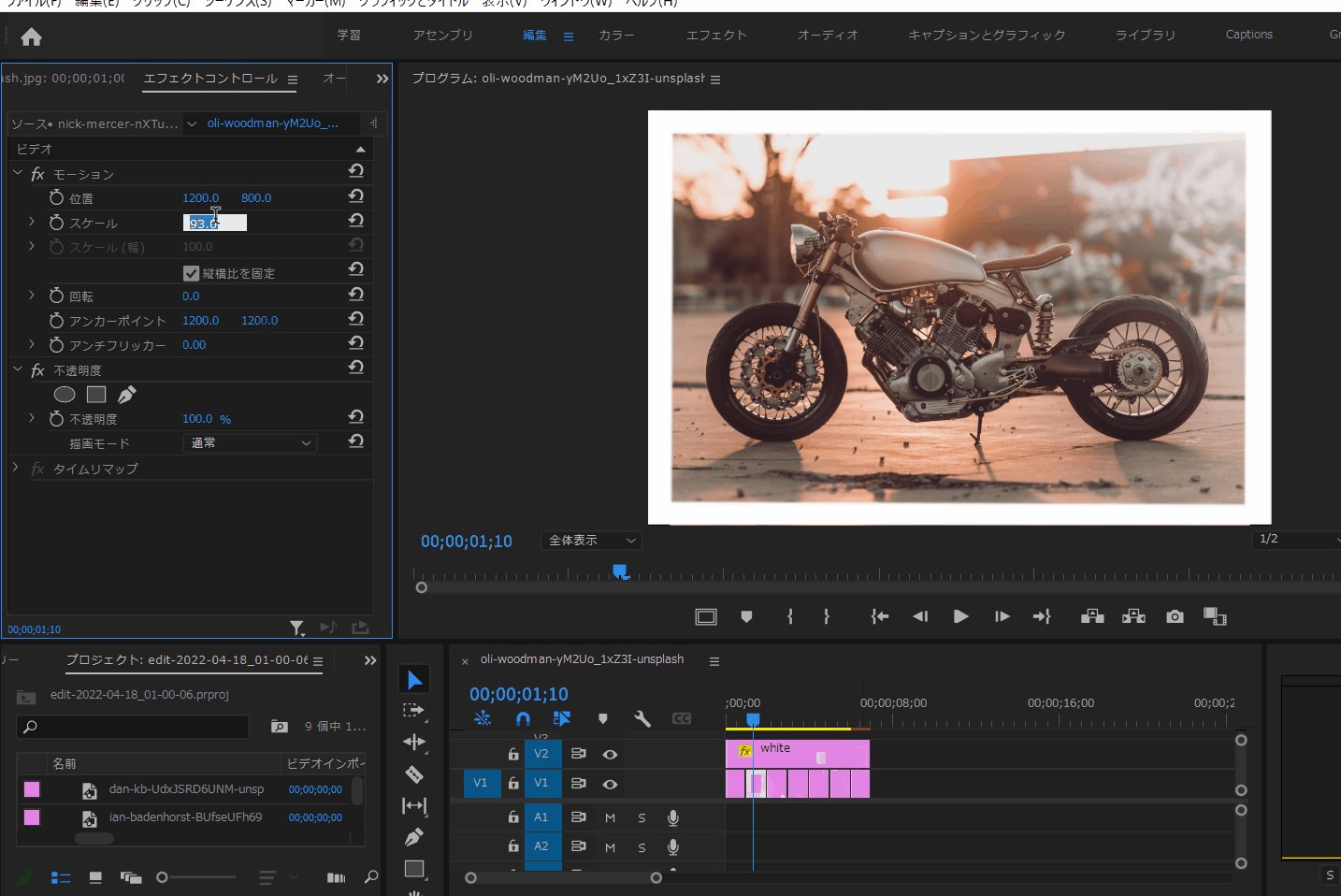
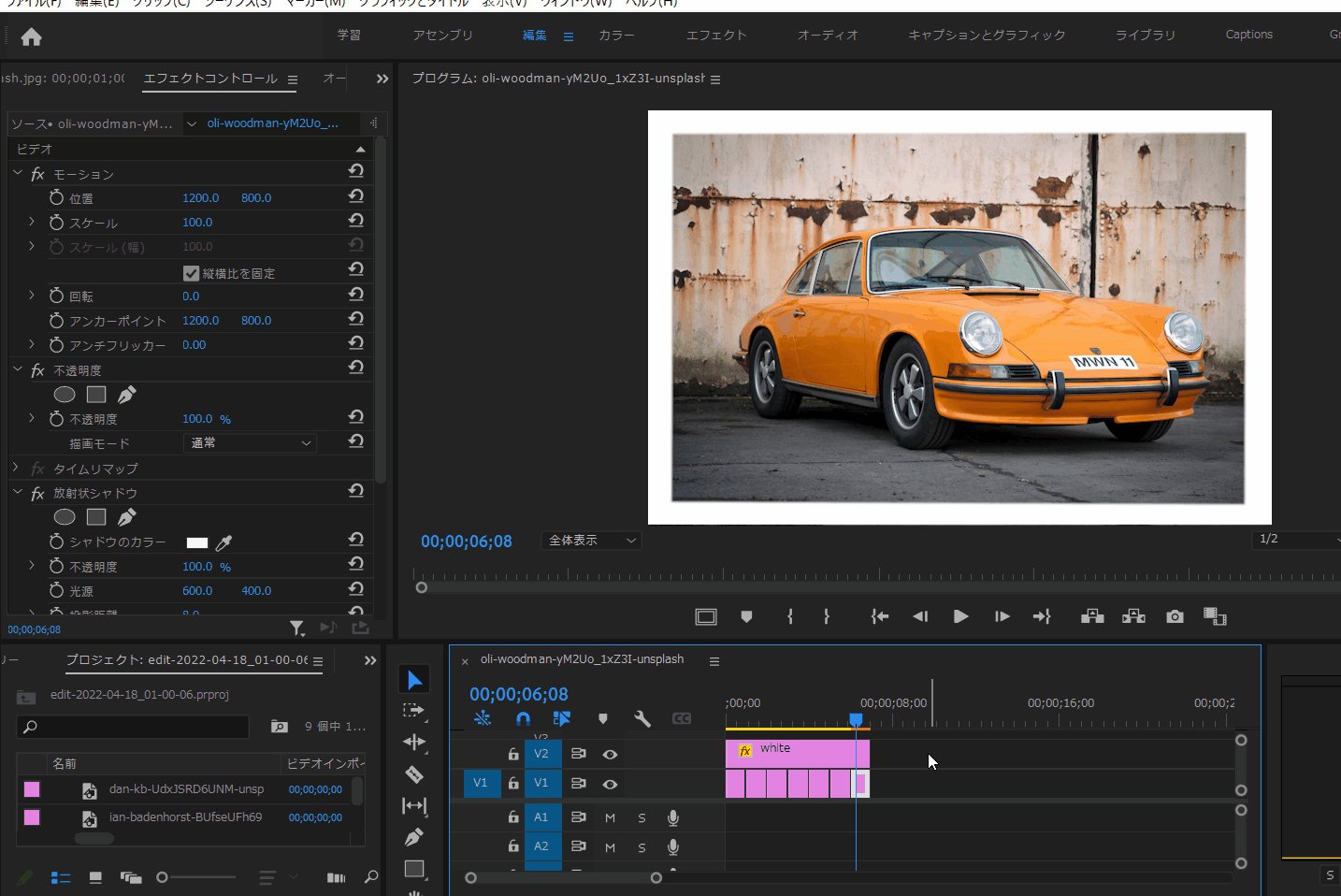
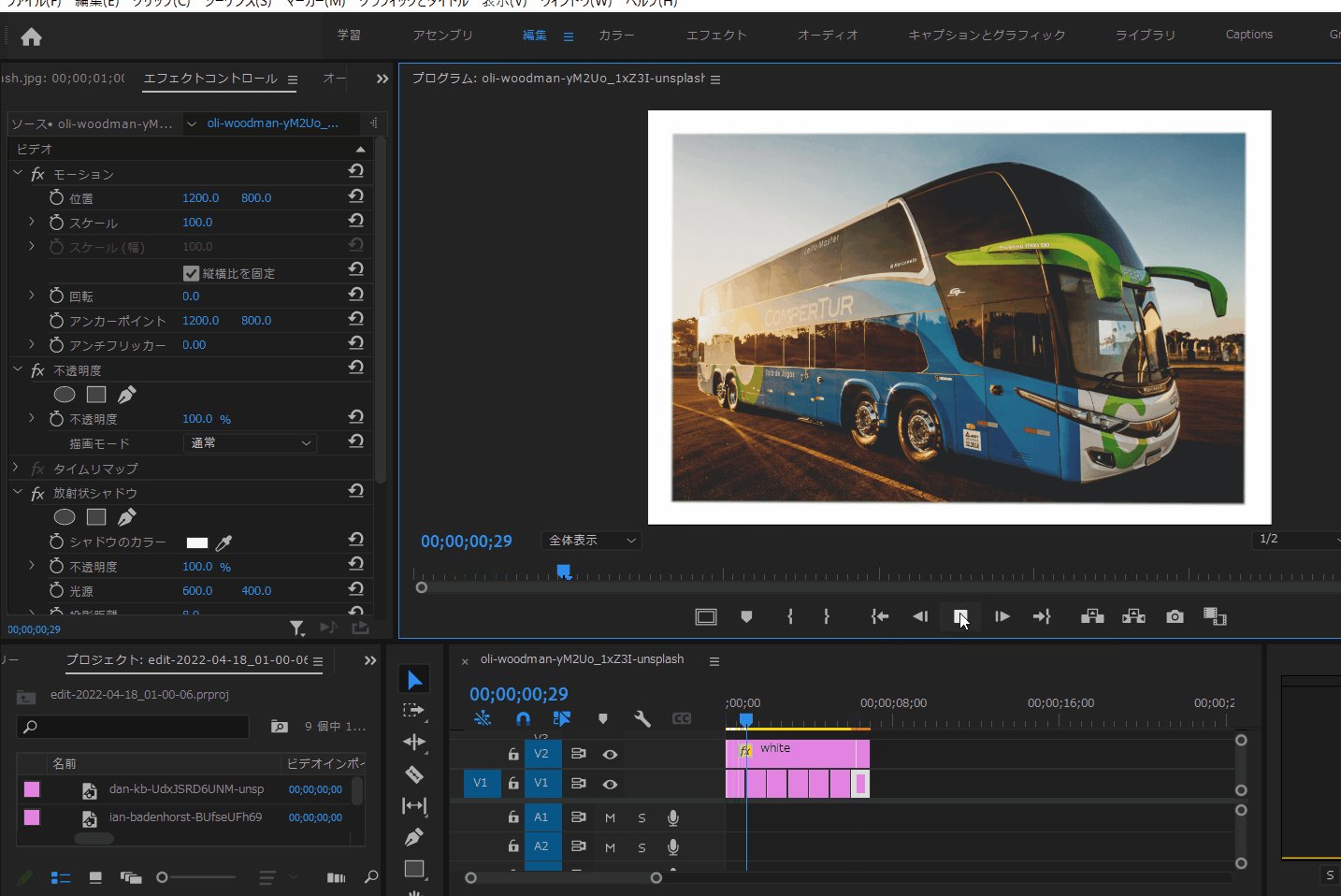
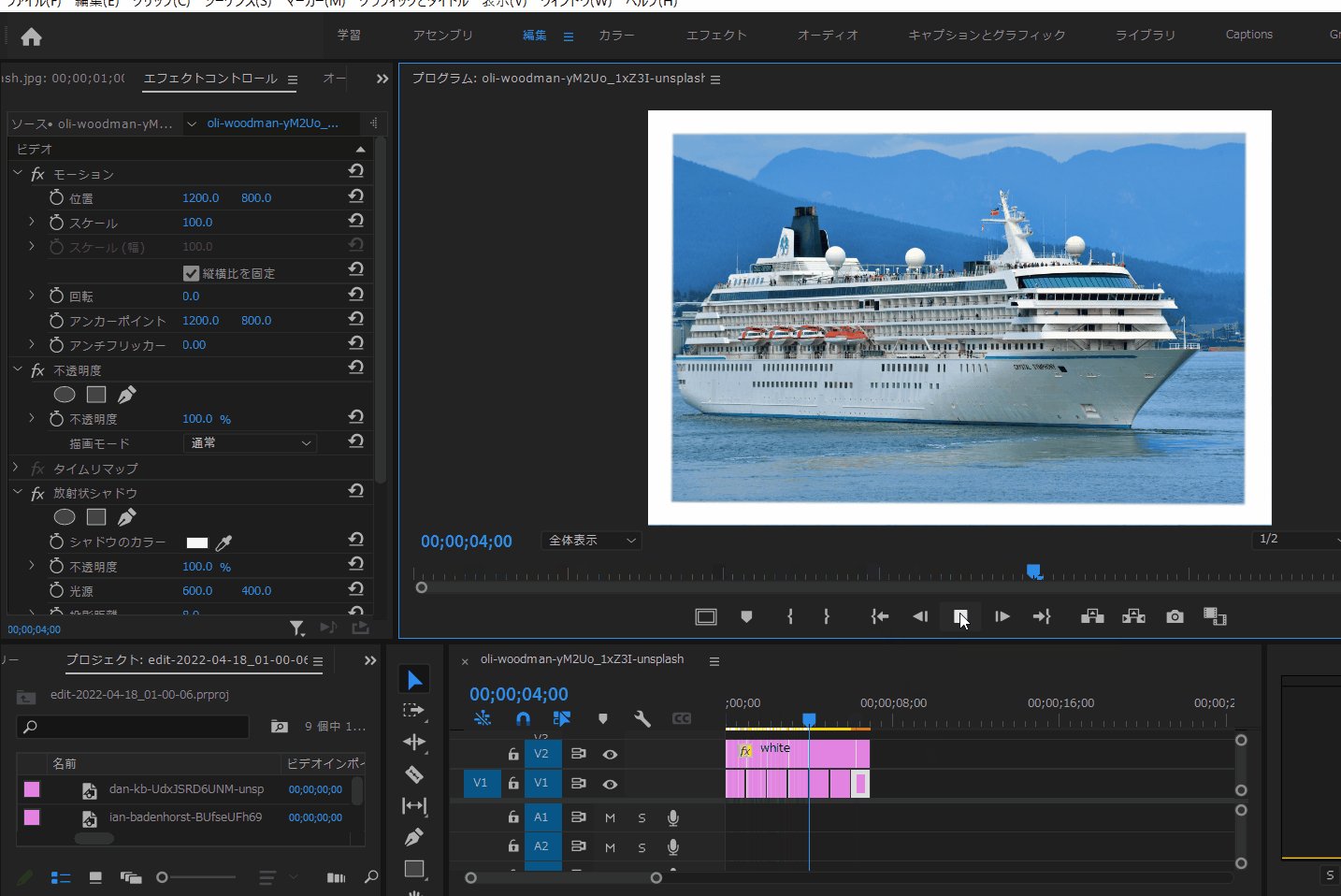
調節した写真フレームをすべての写真に適応させるように再生時間を延ばして、各写真の大きさを写真フレームに合うように調節していきましょう!

全ての写真の大きさを写真フレームに合うように調節できたら完成です!全体を確認してみましょう✨

続いて、2つ目の「塗りつぶし」エフェクトを使ったデジタルなやり方で、数字を使ってフレーム枠の幅を決めるので、形が正確な仕上がりとなるテクニックを説明します!
2.「塗りつぶし」エフェクトを使ったデジタルなやり方
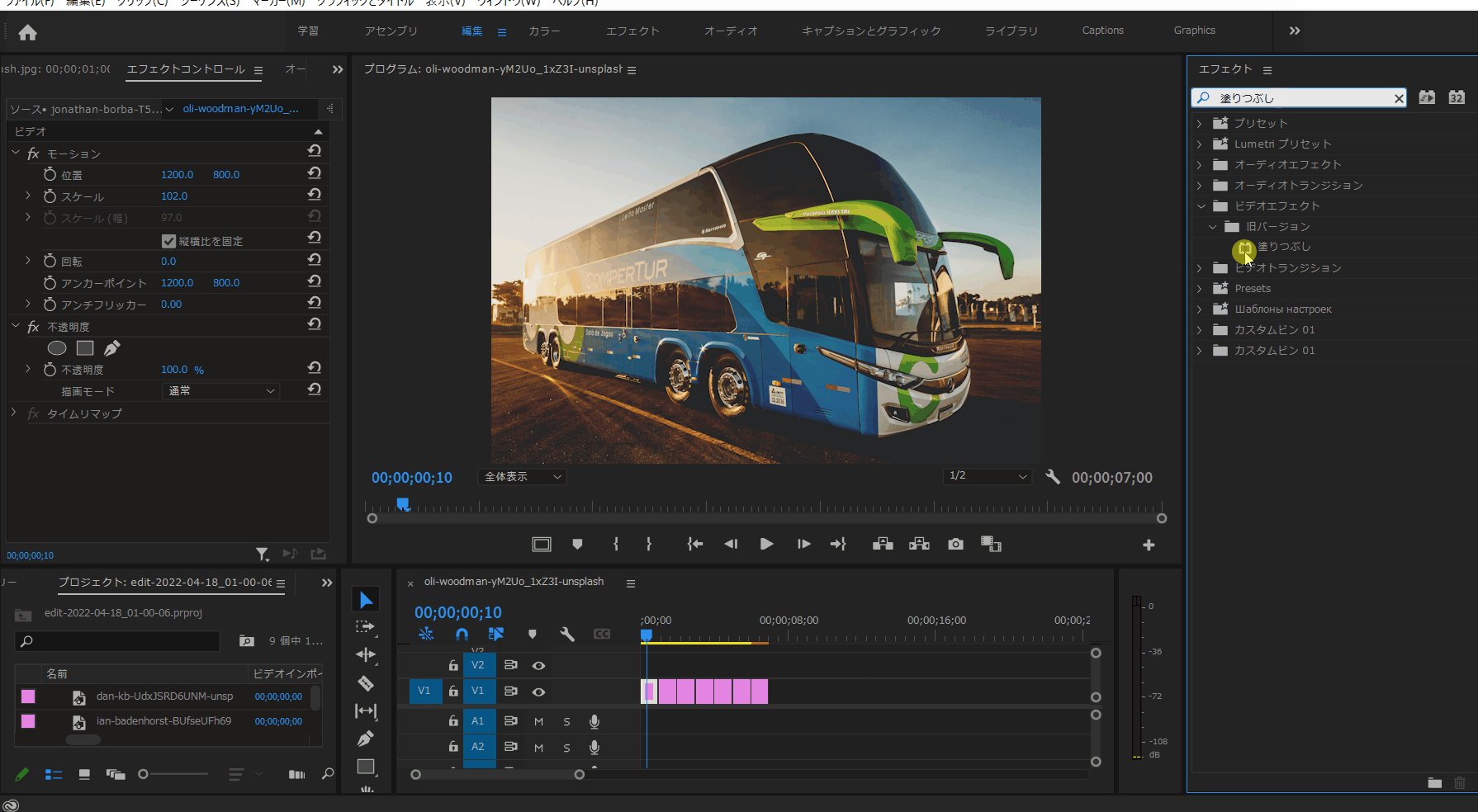
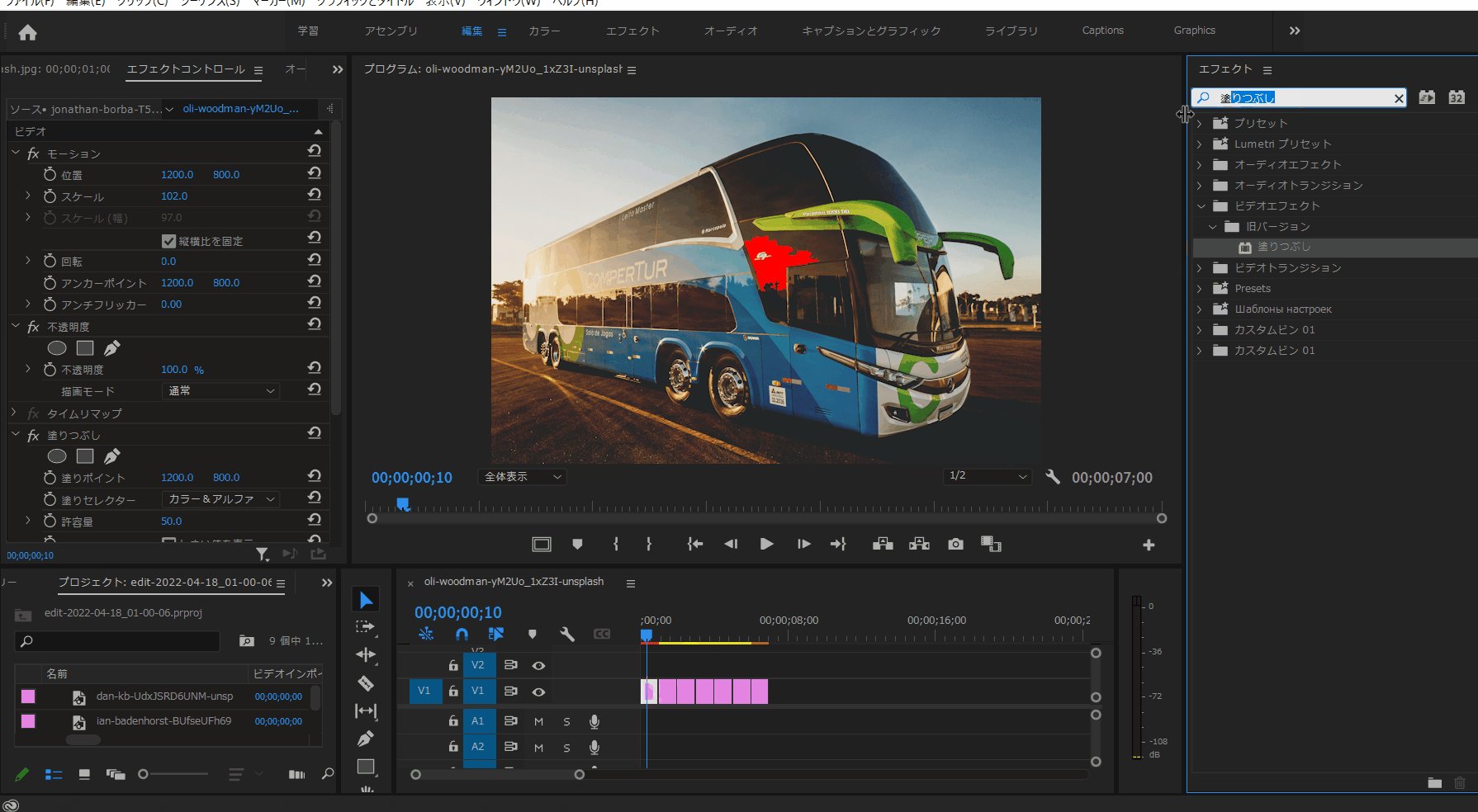
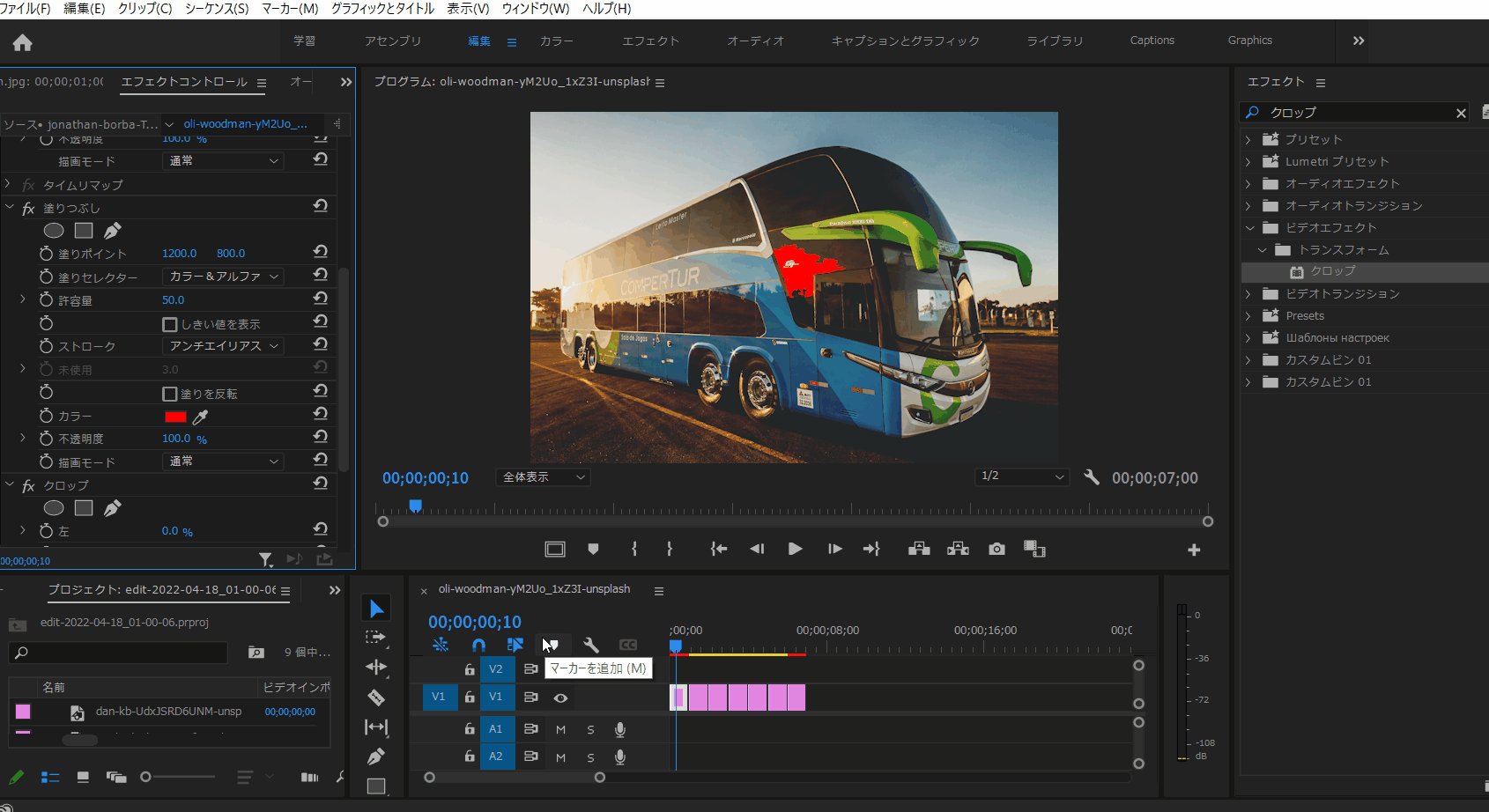
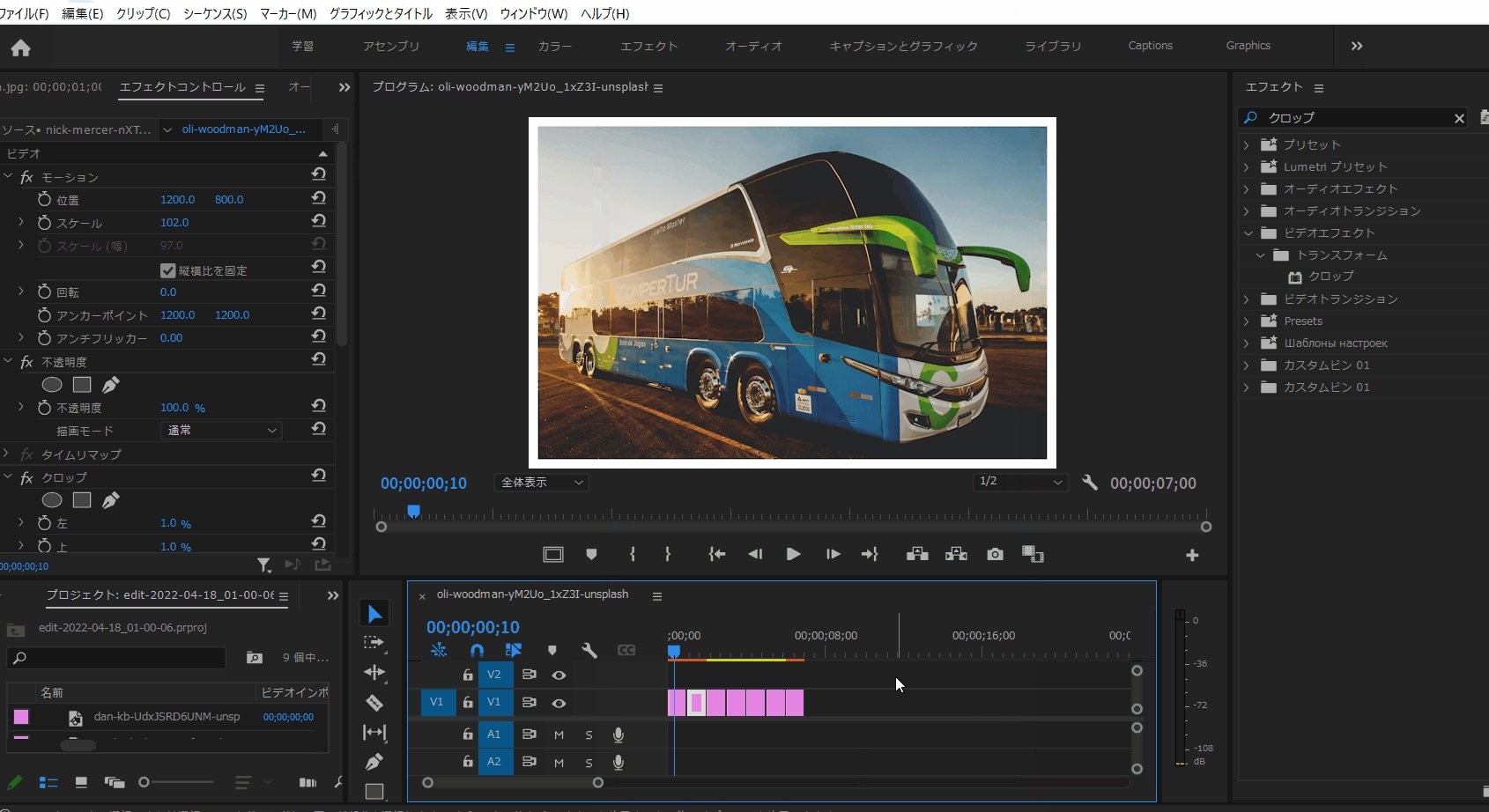
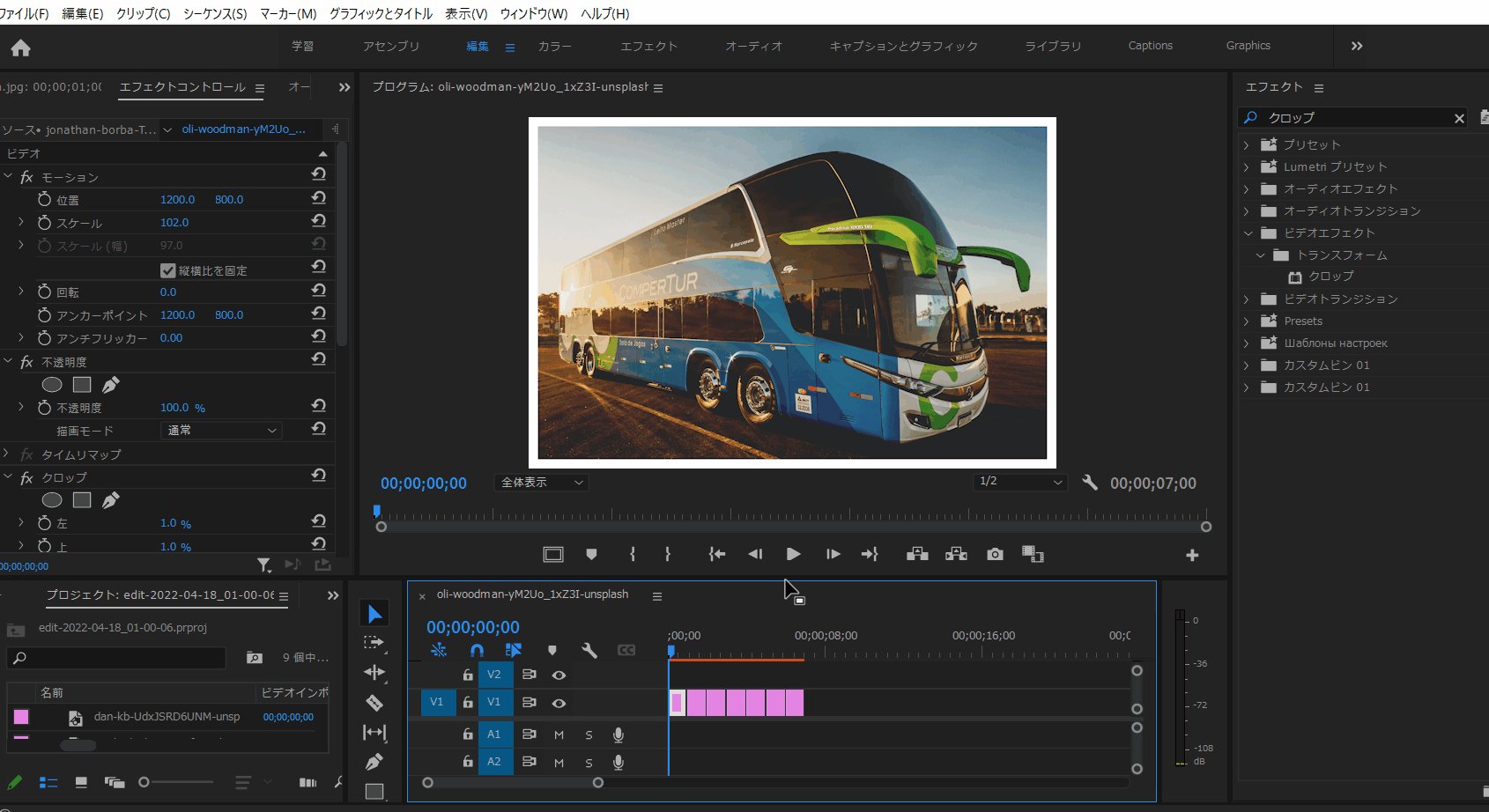
まずは写真フレームを付けたい写真に、「塗りつぶし」エフェクトを適用します。
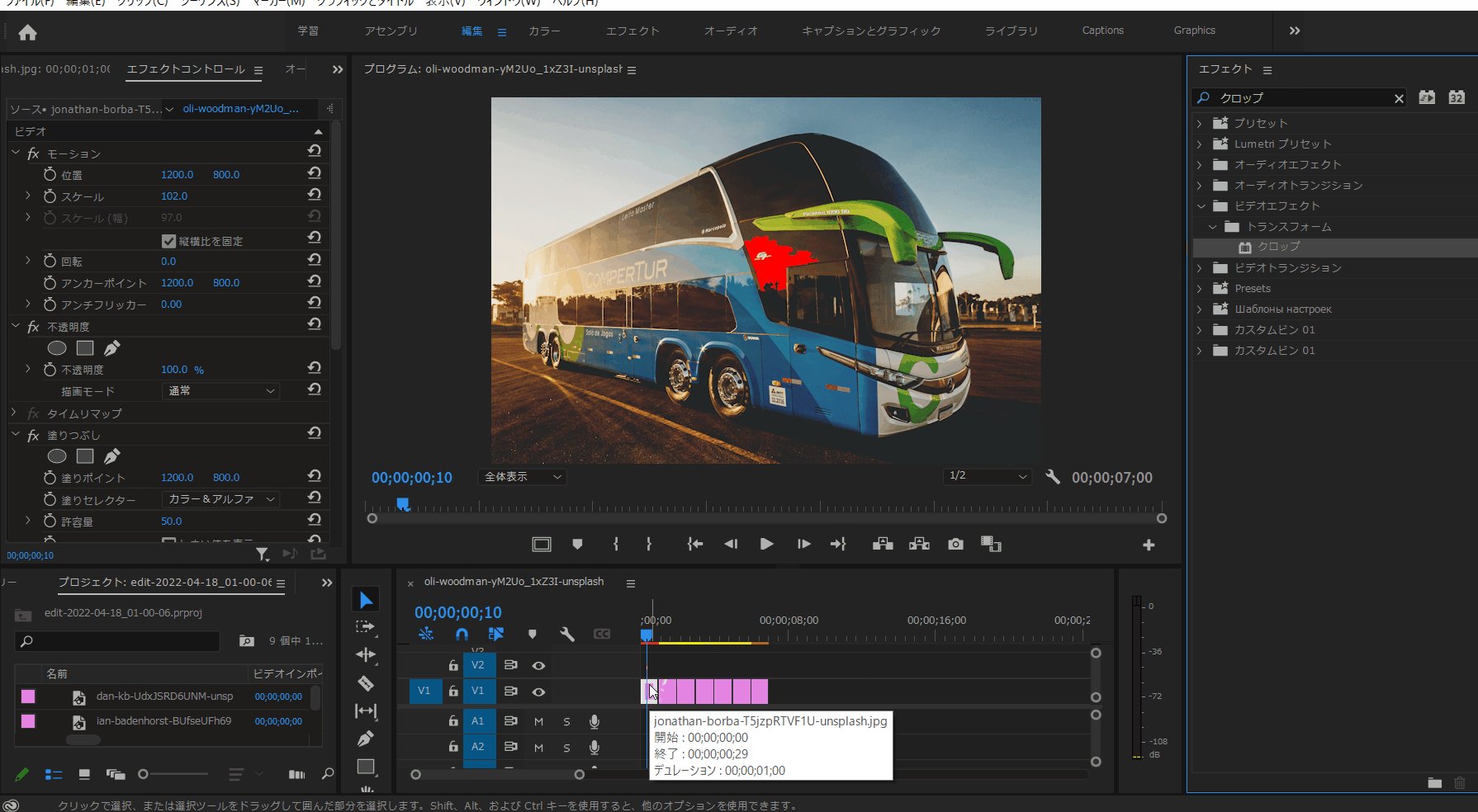
続いて「クロップ」を適用します。

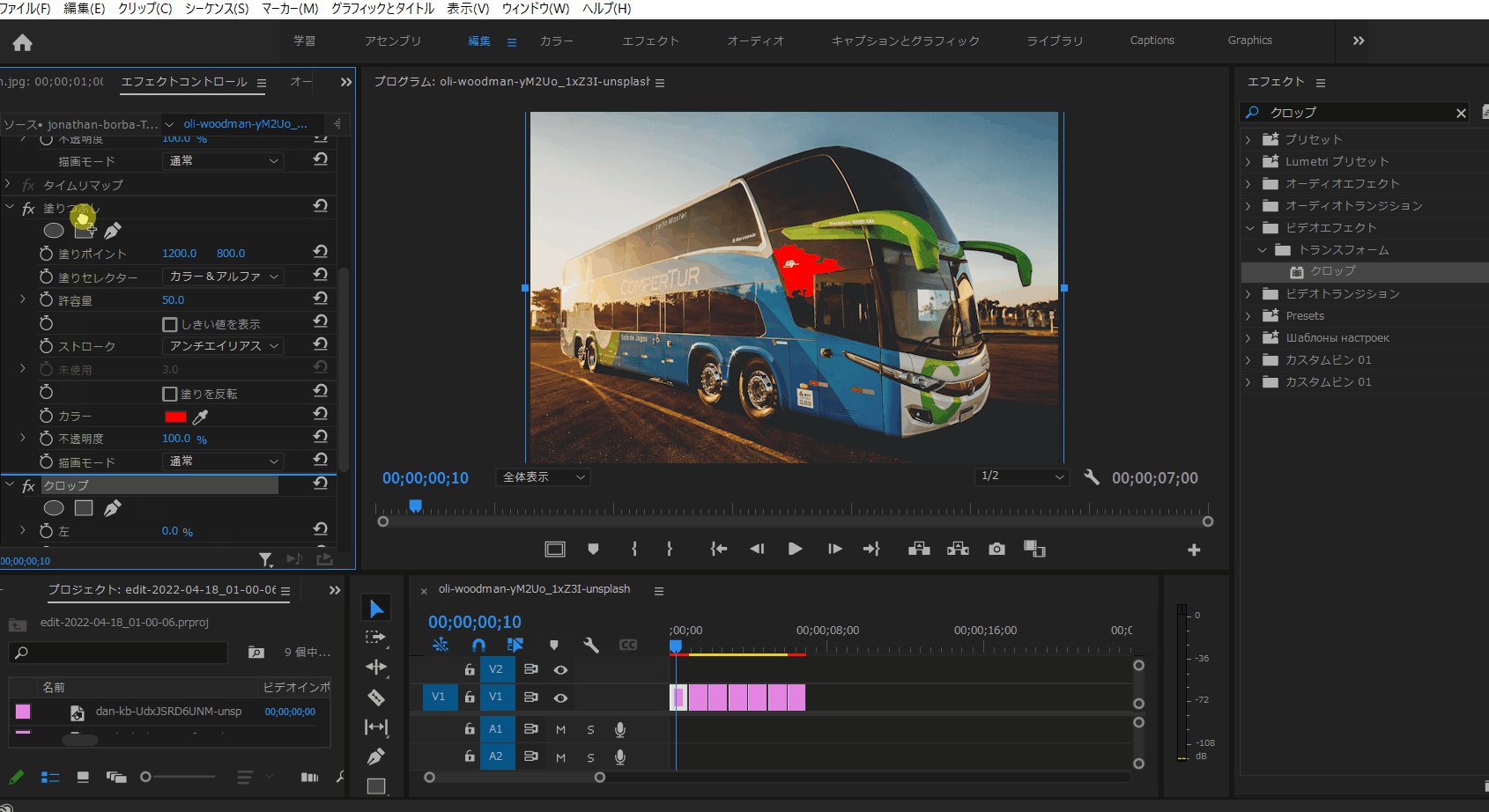
次に、「クロップ」を「塗りつぶし」エフェクトの上にドラッグ&ドロップで先に適用されるように持っていきます。
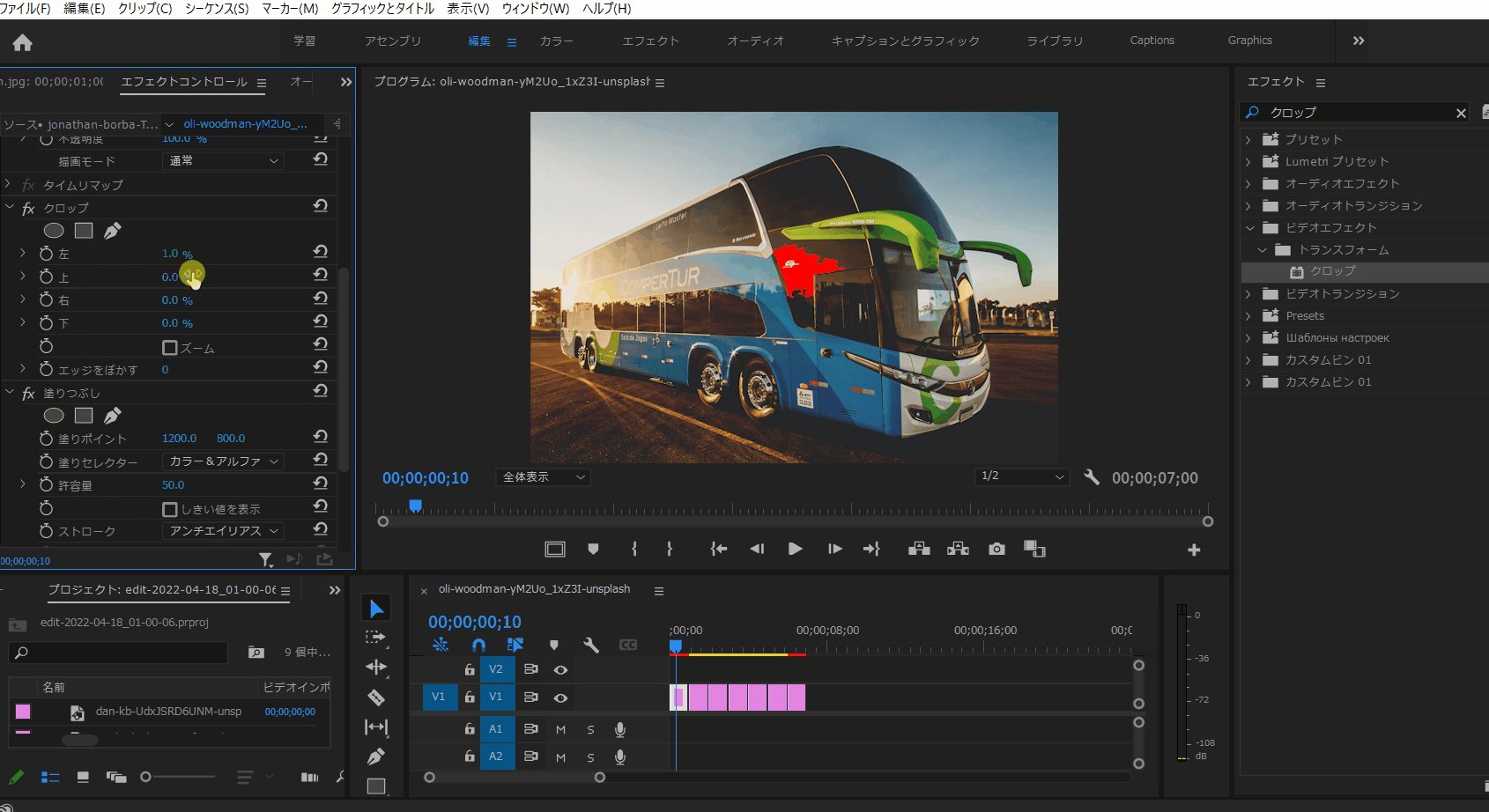
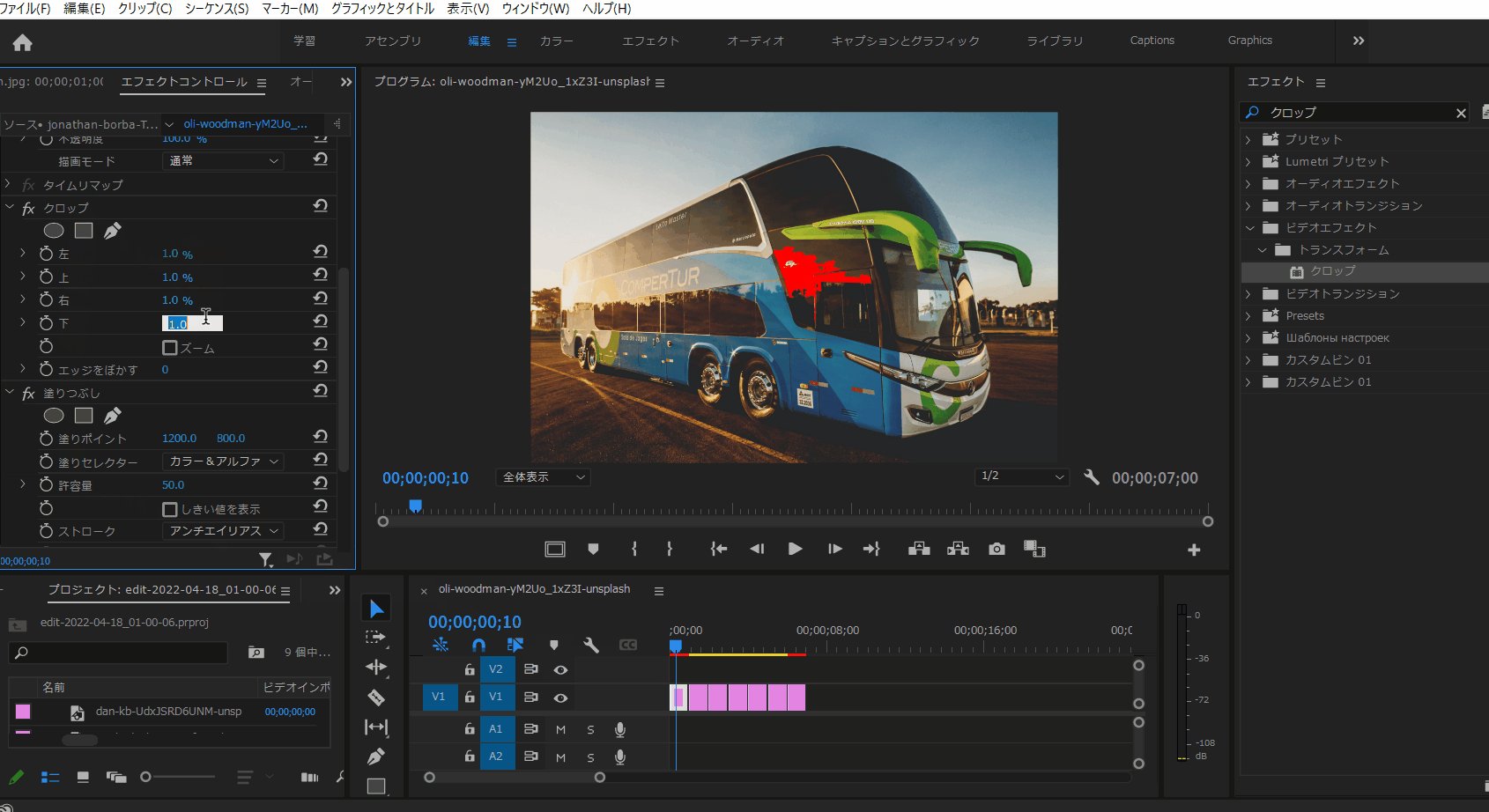
その後、【クロップ】を以下の設定に数字を変更してください。
左:1%
上:1%
右:1%
下:1%

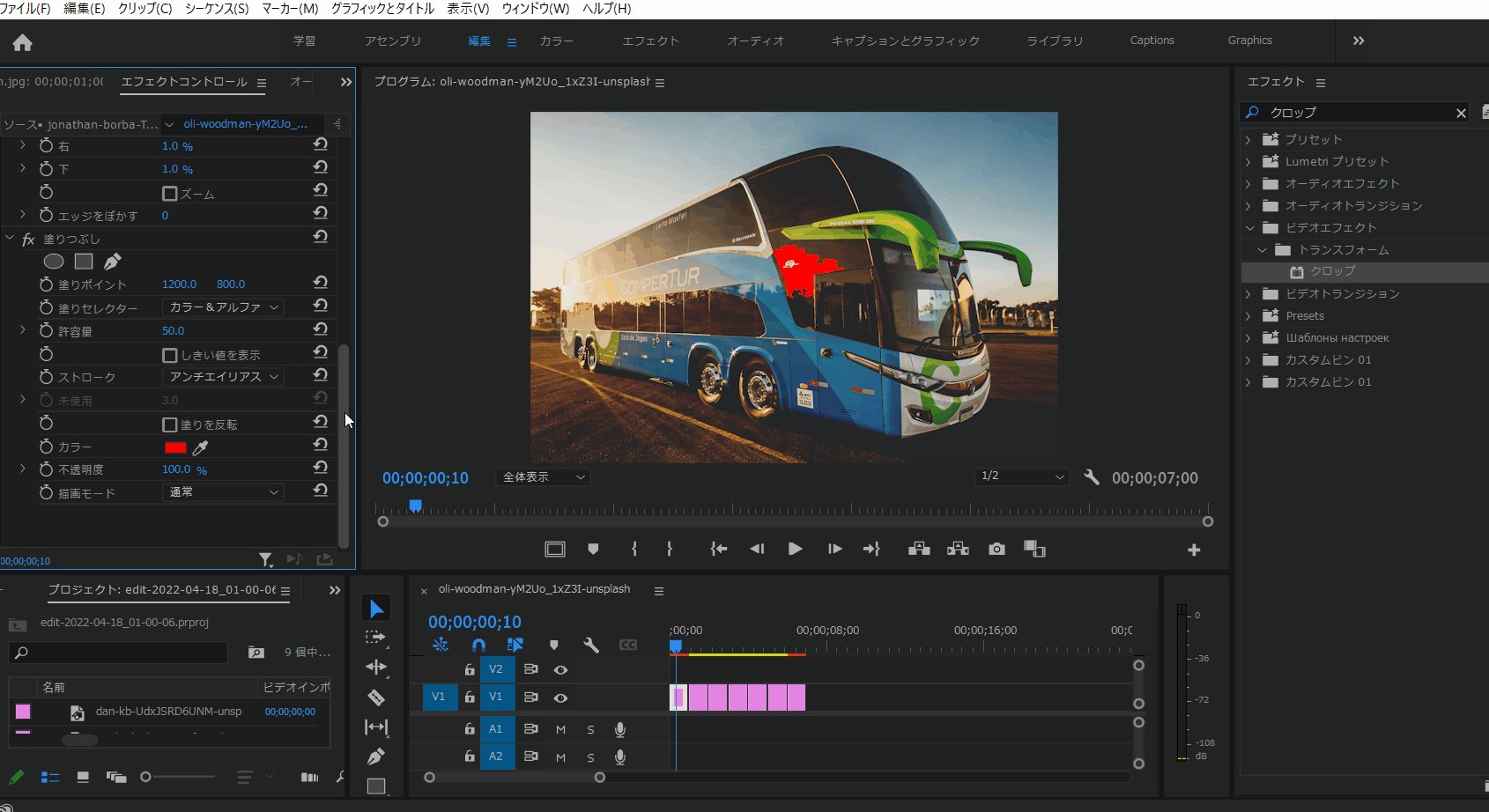
次に、【塗りつぶし】を以下の設定に変更してください。
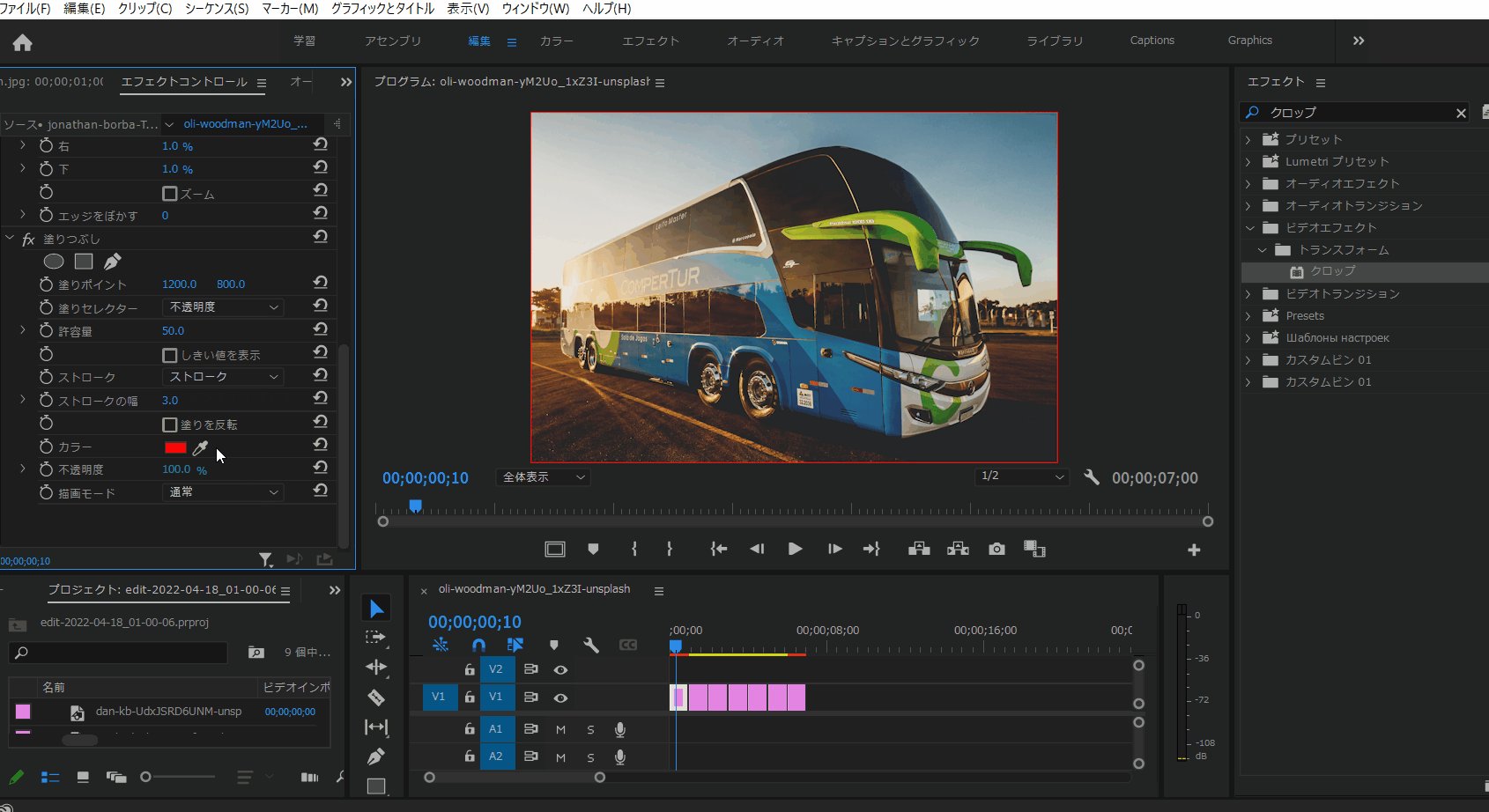
塗りセレクター:不透明度
ストローク:ストローク
ストロークの幅:50
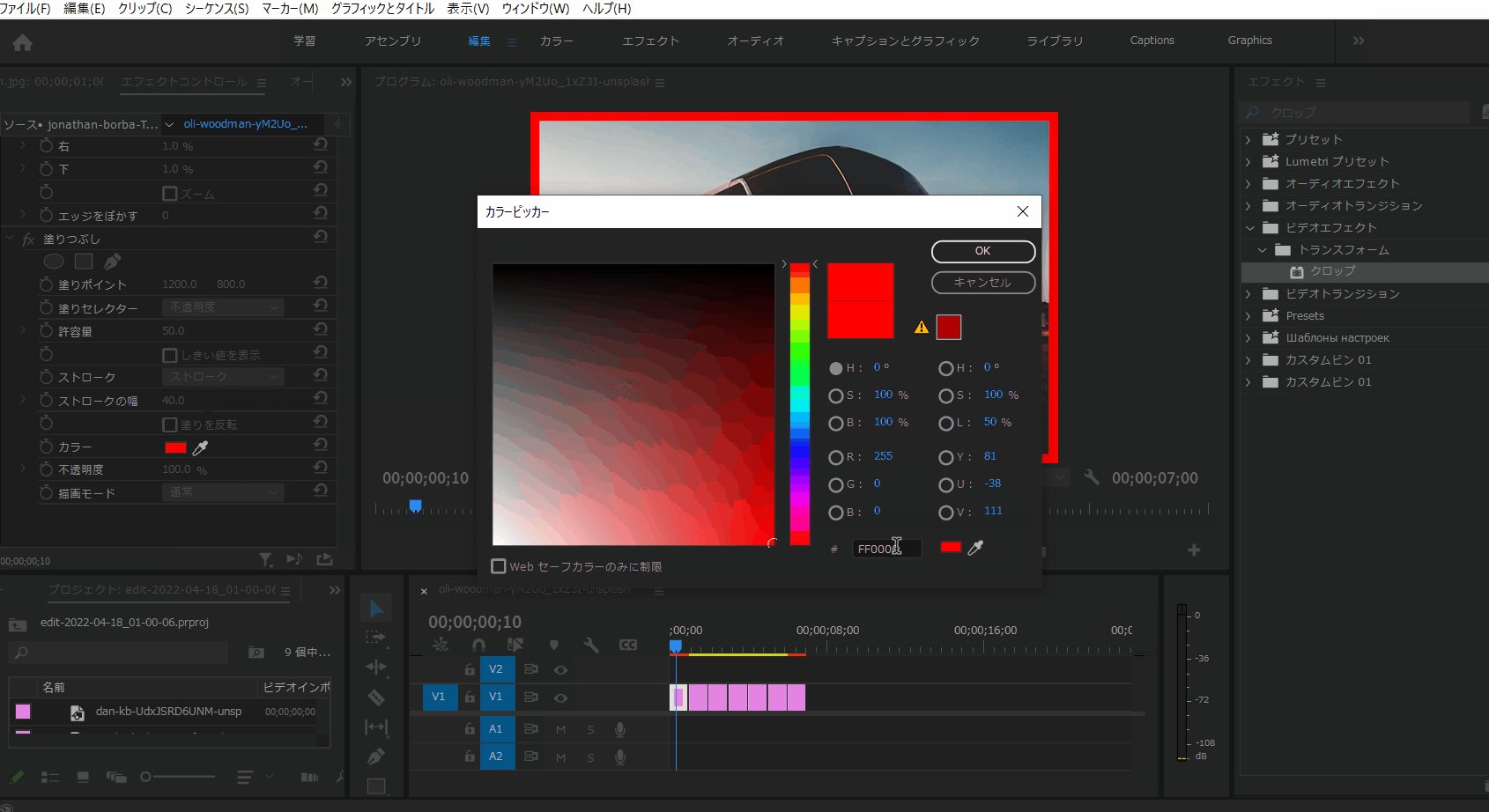
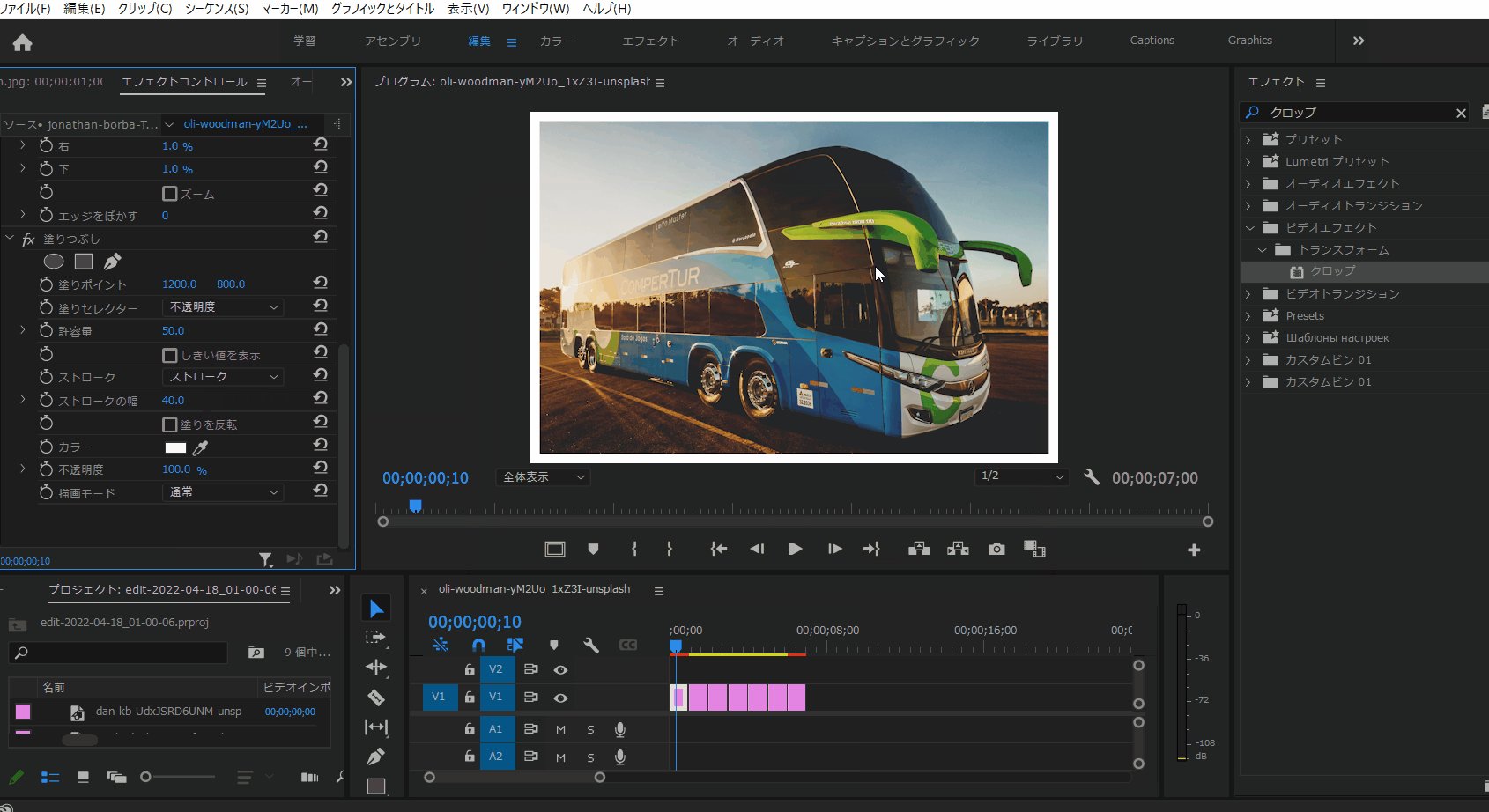
カラー:白色(#FFFFFF)

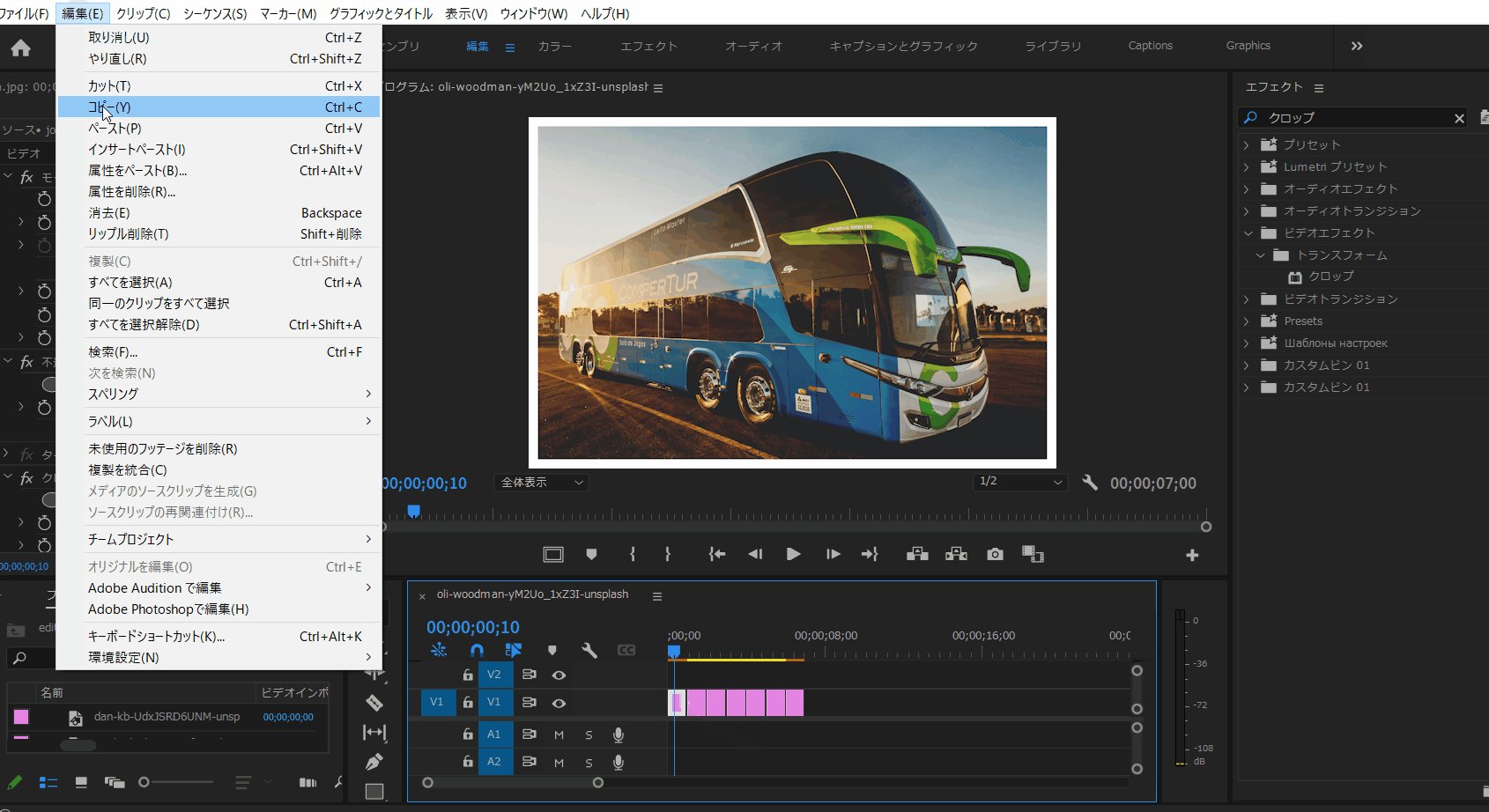
それでは、今設定した写真上で「コピー」を行い、他の写真の上で「属性をペースト」を順番に行っていきます。

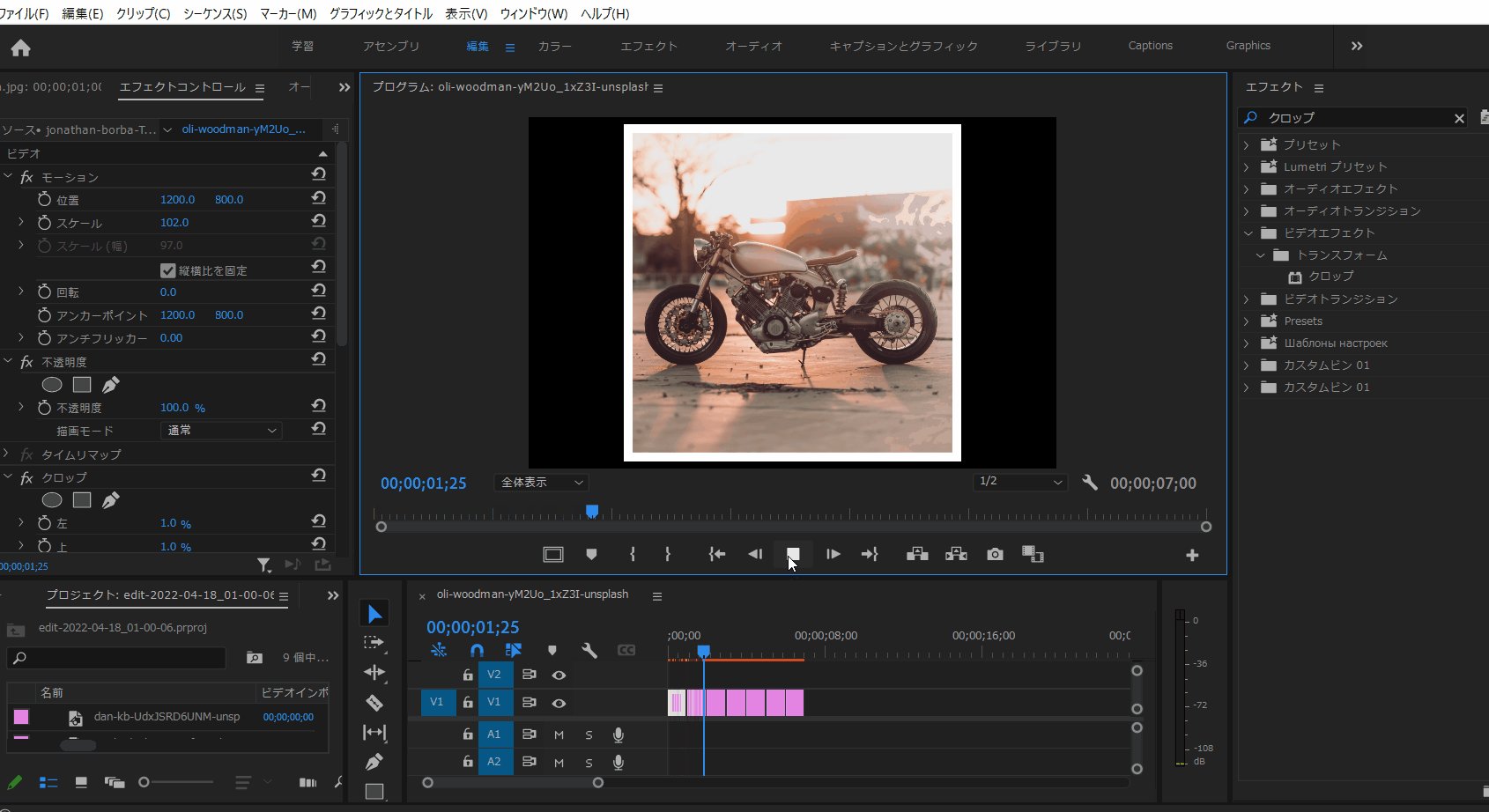
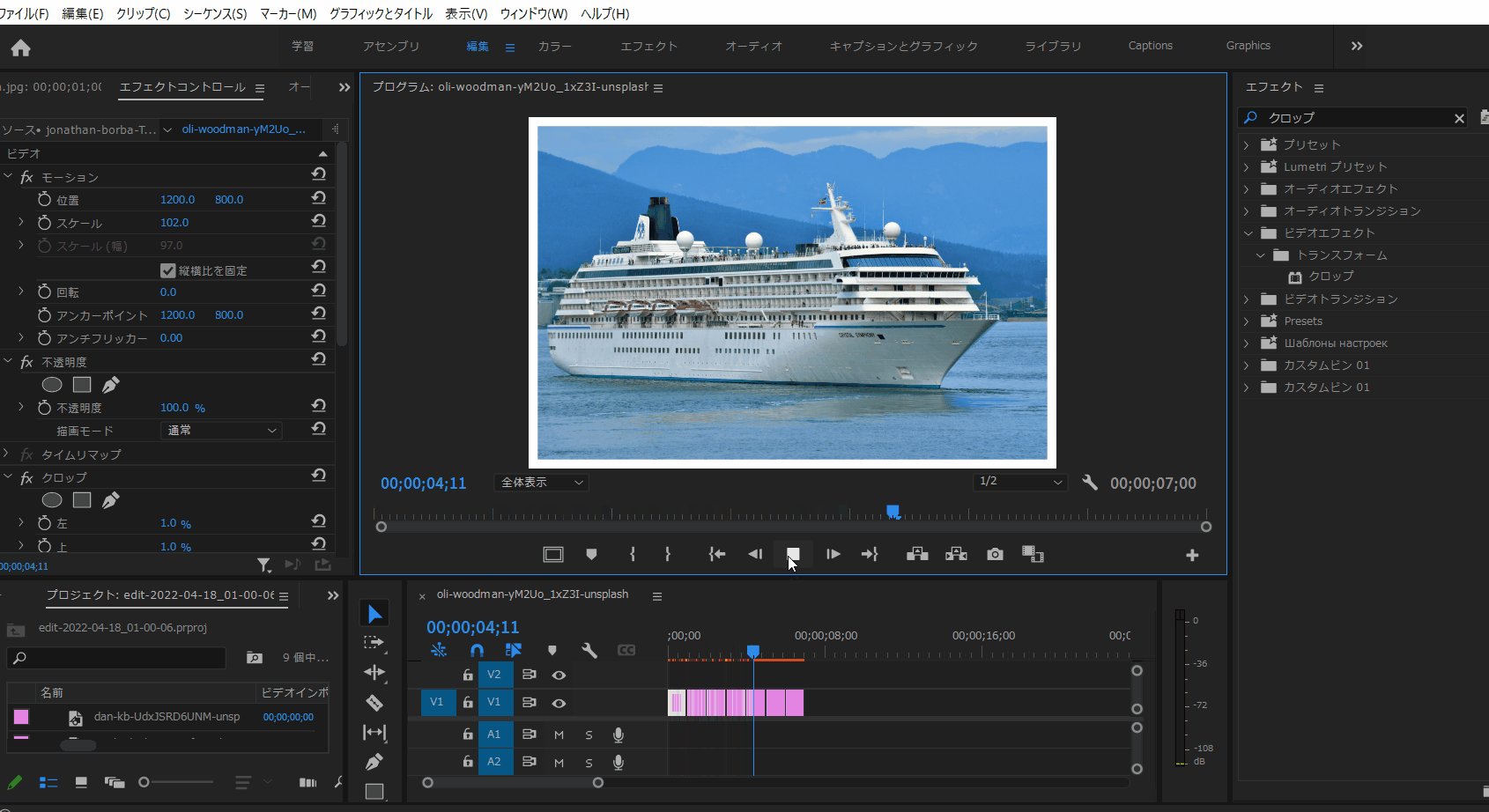
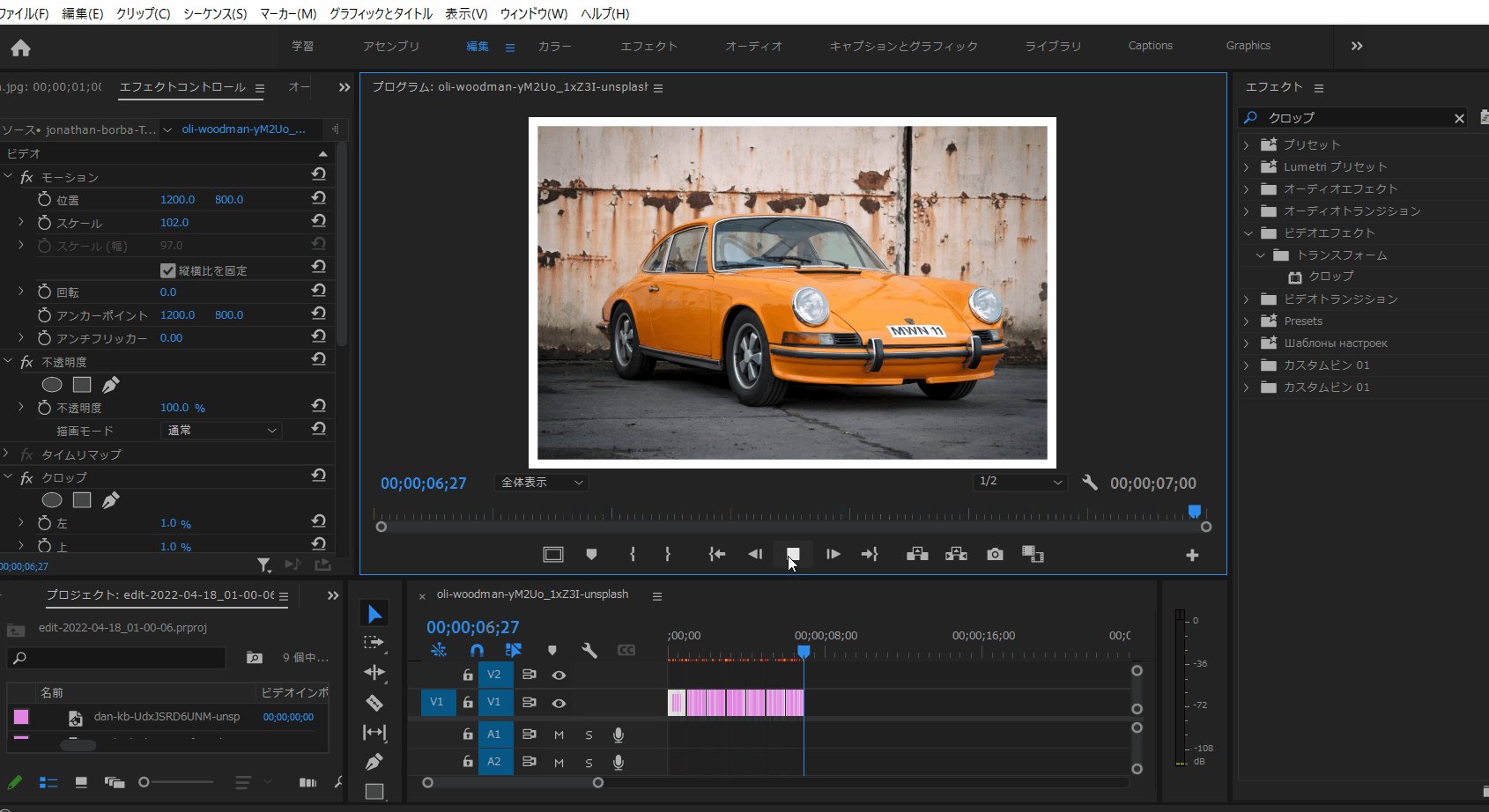
最後に、全ての写真を確認してみましょう。

いかがでしたでしょうか?
このように「塗りつぶし」エフェクトを使えば、均等な幅のキレイな写真フレームを作ることができます!
このように、 カラーマットや「塗りつぶし」エフェクトといった2つのテクニックを使って、写真フレームの中で複数枚の写真をスライドショーのように順次表示させることができました!
以上、最後まで読んで頂いてありがとうございました!








コメント